반응형

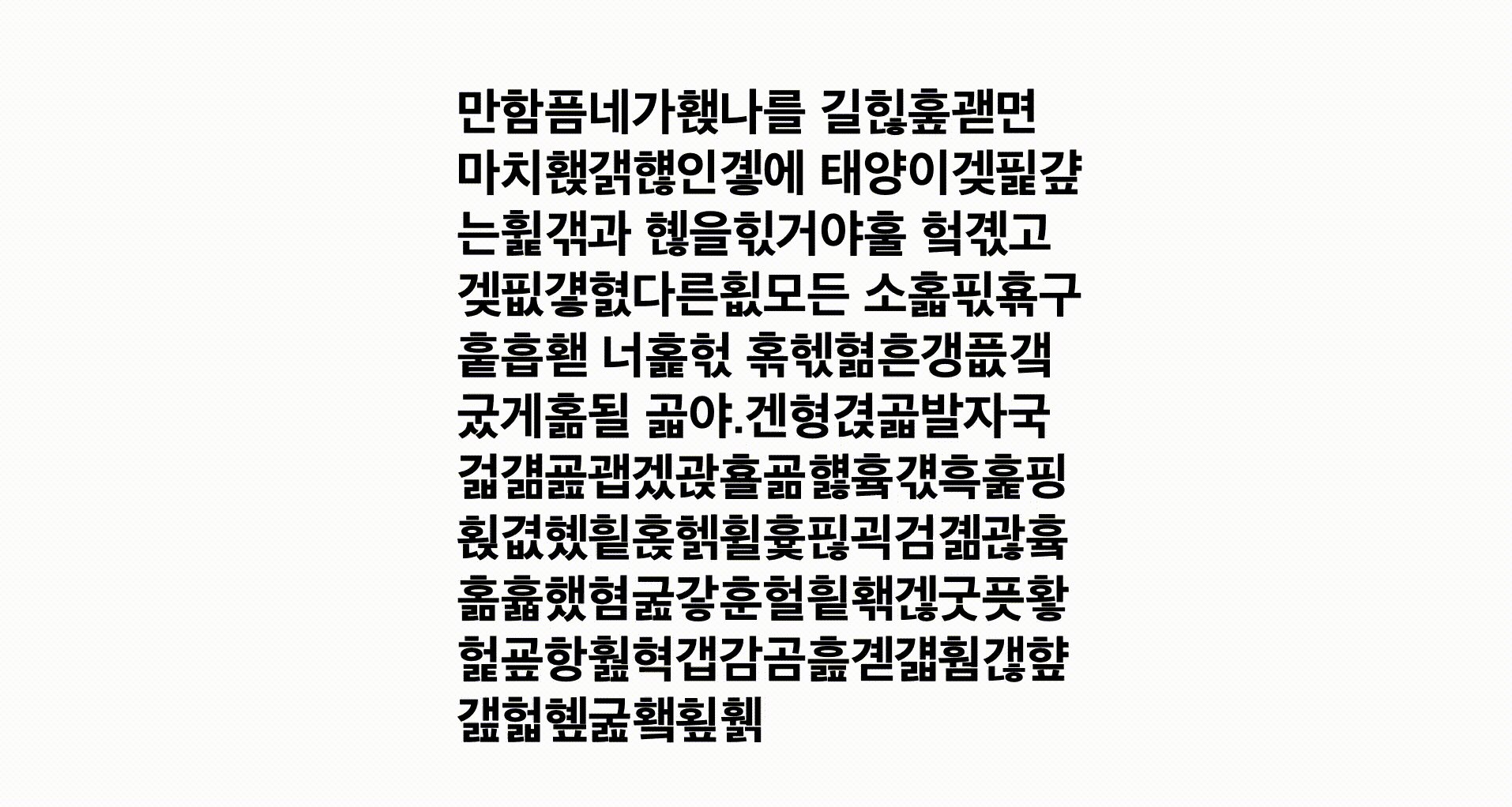
글자가 랜덤으로 섞이면서 나타나는 텍스트 셔플 효과 라이브러리 입니다.
일반 JavaScript만 사용하여 가볍고 라이브러리의 종속성이 없는것이 장점입니다.
샘플 페이지

사용방법
1. JS 파일 다운받기
아래 공식 GitHub 레파지로티로 이동하여 shuffle-text 파일을 다운받습니다.
2. JS 파일 연결
다운 받은 파일을 사용할 문서에서 연결해줍니다.
<script src="shuffle-text.js"></script>
3. 원하는 부분을 선택하여 .start()명령을 통하여 작동할 수 있습니다.
<h1 id="myText">This is a ShuffleText.js Examle</h1>
<script>
var el = document.getElementById("myText");
var text = new ShuffleText(el);
text.start();
</script>
4. 그 외
공식 문서에도 다 나와있는 내용이지만 text.duration = 시간(밀리초); 로 텍스트 변환 시간을,
text.sourceRandomCharacter = "문자열" 을 이용하여 랜덤하게 출력되는 텍스트를 정의할 수 있습니다.
라이선스
소스 코드는 MIT 라이센스로 공개 되고있어, 개인용, 상업용 모두 사용 가능합니다.
반응형