반응형

이번에 작업용 컴퓨터를 변경하다보니 Sticky Scroll 없으면 이제 도저히 못쓰겠다 싶어서 설정을 다시하다 적어보는 글입니다.
VSCode의 Sticky Scroll은
2022년 07월 업데이트부터 시작하여 08월부터 정식으로 추가된 기능으로,
뷰 포트 상단에 현재의 범위를 표시하여 줍니다.
예를들면...
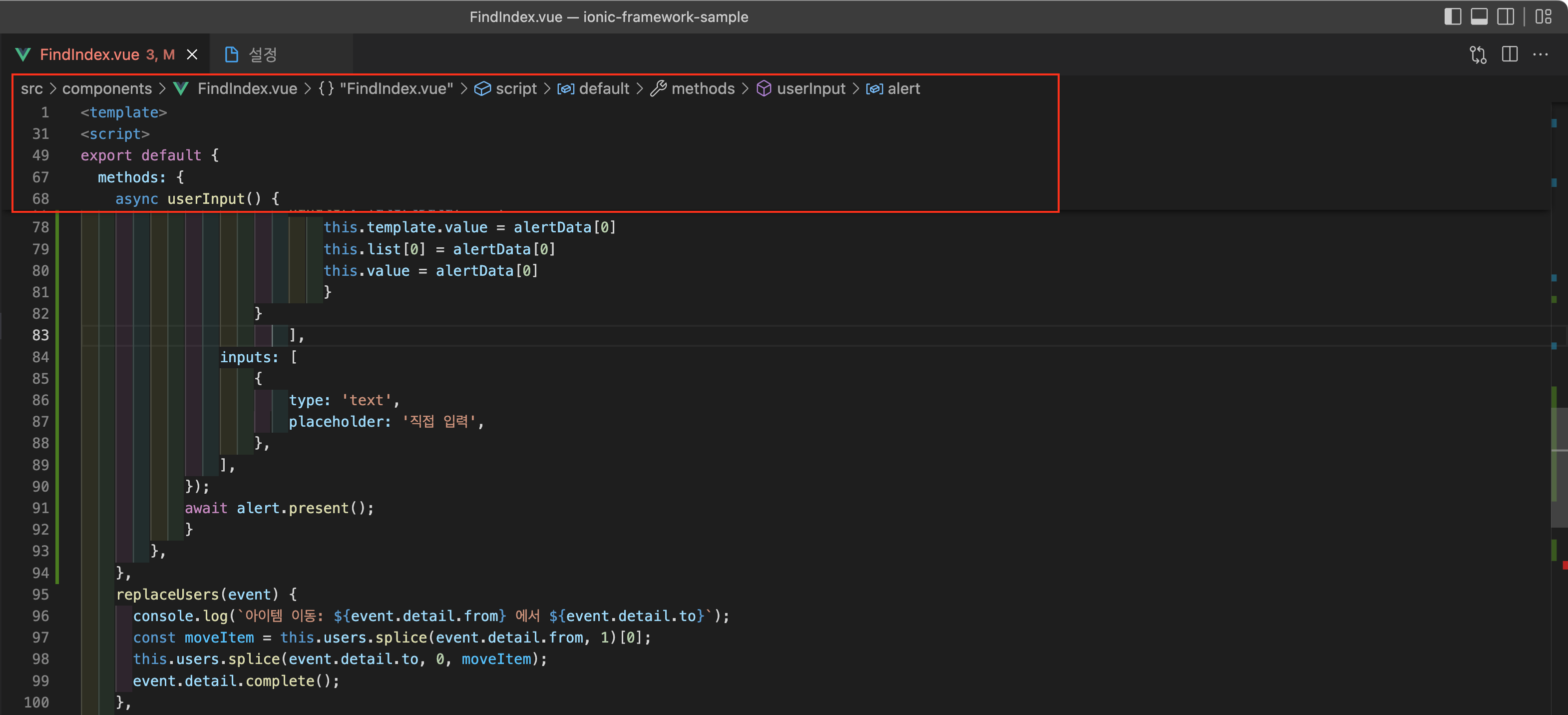
#1. 아래와 같이 코드가 길어지면 괄호를 제대로 닫은것인지 애매할 수 있는데...

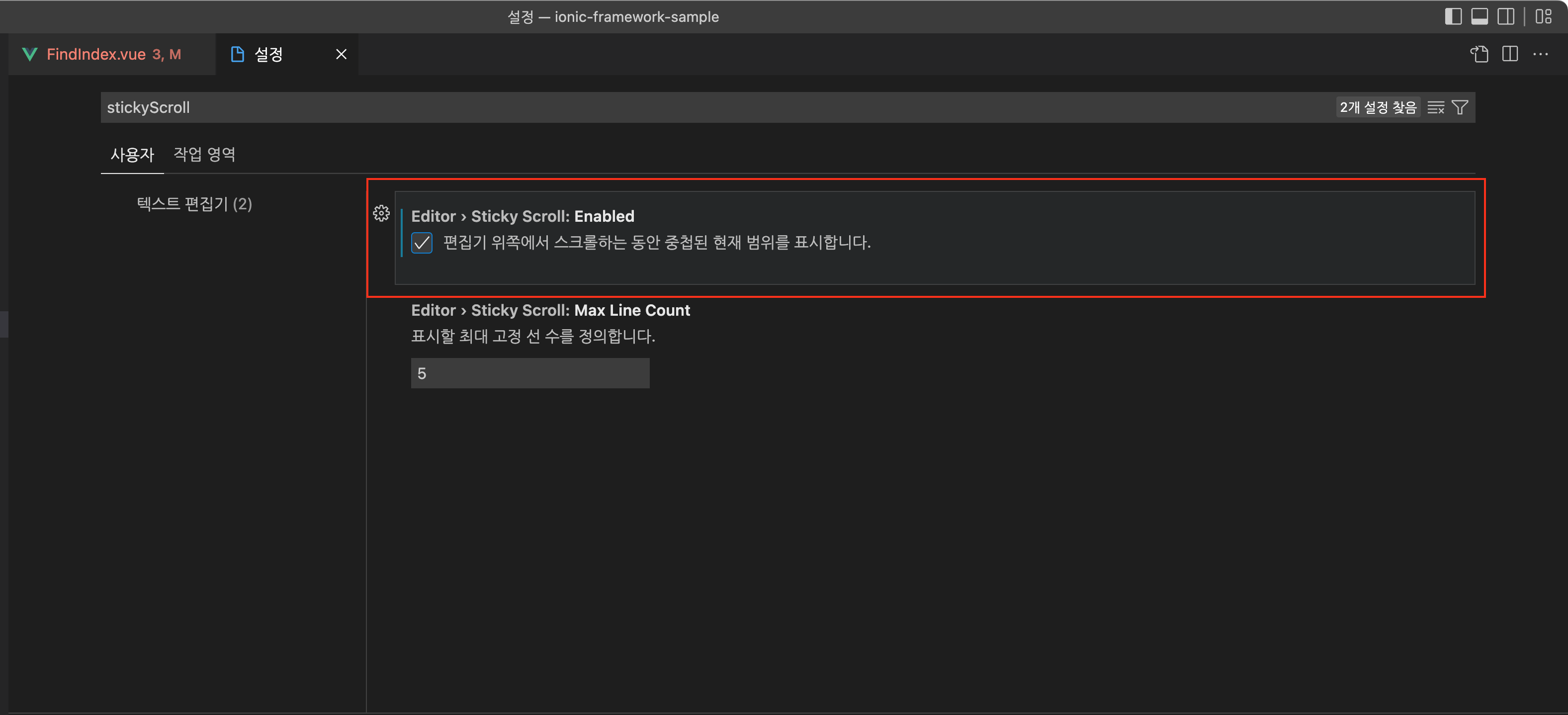
#2 설정으로 이동하여 Sticky Scroll를 검색한 후 해당 항목을 활성화 해 줍니다.

#3. 뷰 포트 상단에 현재 범위가 표시가 됩니다.
(스크롤을 내려보다가 예상과는 다르게 먼저 범위가 끝난다던가 하면 범위 설정에 오류가 있다는 것이겠지요)

범위 확인용 이외에도 해당 라인을 클릭해서 바로 이동하는 등 익숙해지면 없으면 이 기능 없으면 못쓸정도로 무지 편해집니다.
반응형