
Thunder Client는 개발 하면서 API 요청과 요청에 대한 결과를 확인할수 있게 도와줍니다.
# 어떻게 사용하는것인가


상황.
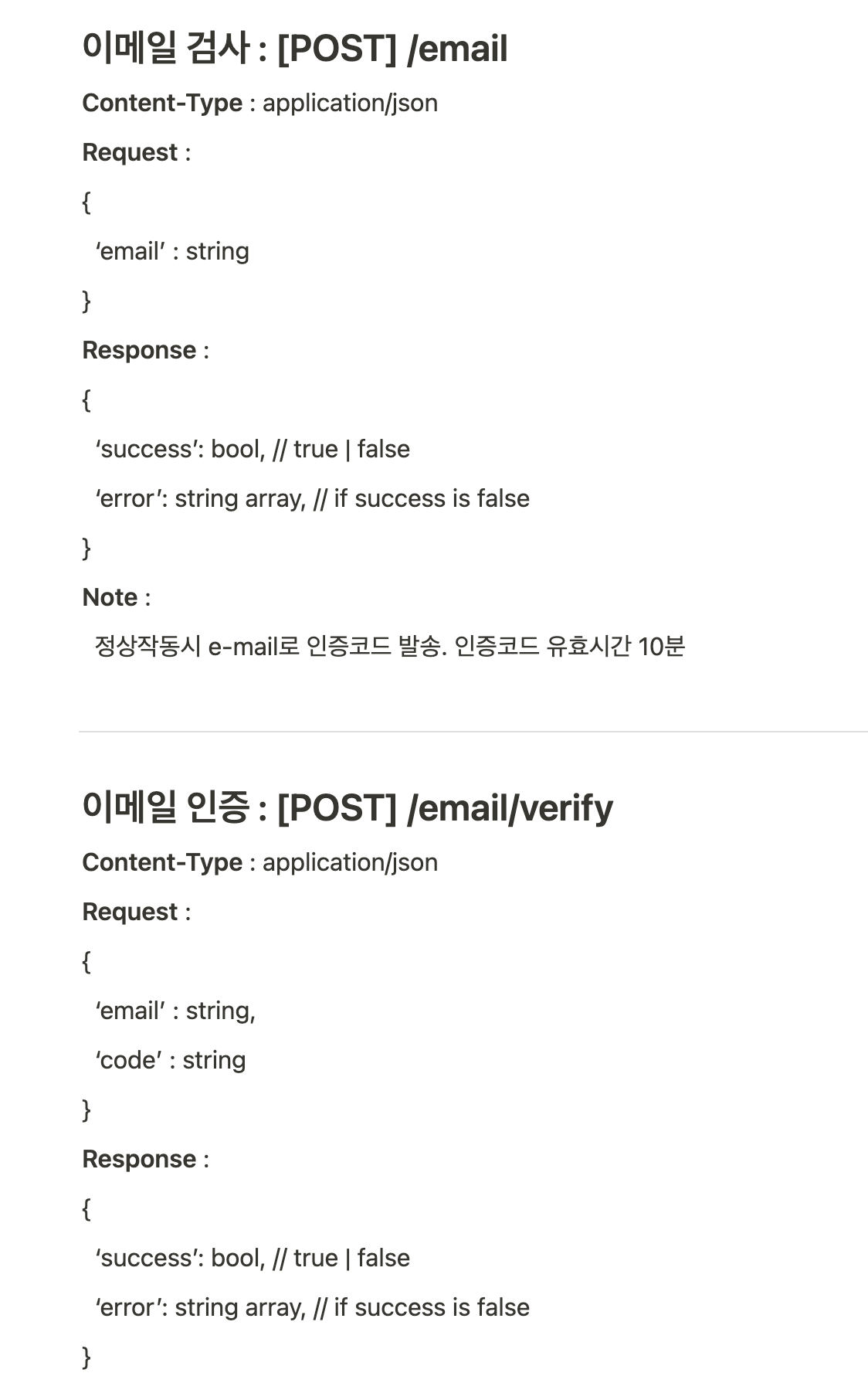
왼쪽과 같은 API 문서가 있고, 이메일 API가 정상적으로 작동하는지 확인을 해보자.
(1) 우선 VS Code의 확장 마켓플레이스에서 Thunder Client를 설치한다.
(2) 설치가 완료되면 왼쪽 메뉴 목록에 Thunder Client 아이콘이 등록되며 그 아이콘을 Thunder Client를 사용할 수 있다.
(3) New Request 버튼을 눌러 테스트 하고 싶은 내용을 작성한후 Send를 보내면 끝.
아래와 같이 POST 요청은 주로 Body > Form에서, Get 요청은 Query에서 내용을 작성하면 된다.

토큰값이 필요한 경우도 있는데, api키 값을 찾은 후 auth > Bearer에 넣어주면 된다.
입력 값들은 각 프로젝트별 API 문서를 참고해서 넣으면 되고, 오른쪽에 API 요청에 대한 결과를 표시해준다.
사용법은 이게 다지만, 이번 글은 이메일 인증 테스트를 해본다는 설정이니 끝까지 진행해보자면...


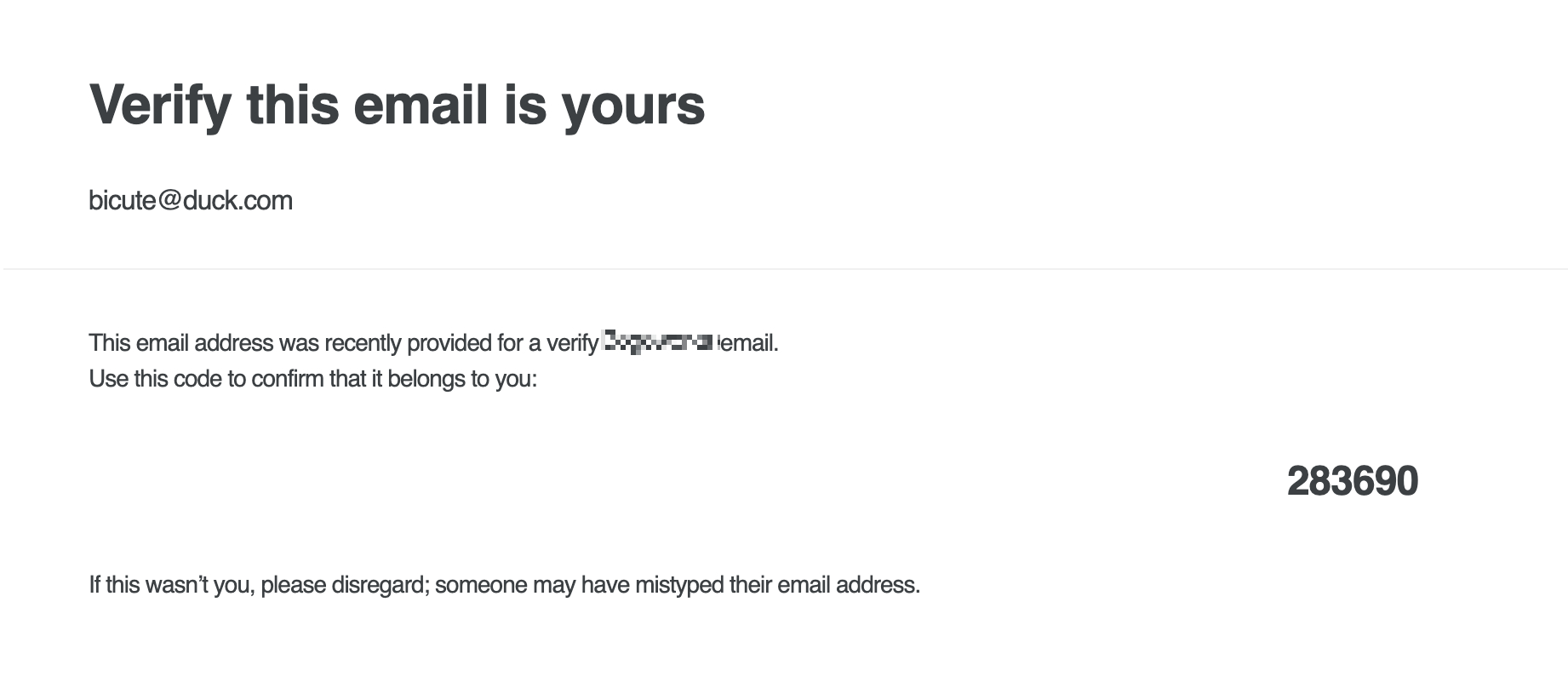
입력한 이메일을 확인해보면 인증번호가 전송되었고, 그 번호를 다시 API문서를 보며 값을 입력해주면 됩니다.
이 글의 API 문서에는 'code'라는 필드명으로 되어있으니 해당 필드명과 값을 입력해서 Send를 눌러보면 인증까지 정상적으로 진행되는것을 확인 할 수 있습니다.
※ 결론: 큰 내용은 없고 API 동작 확인을 해야한다면 Thunder Client를 써보자 라는 글.