
#1. 비주얼 스튜디오 코드 설치하기
브라우저의 주소창에(https://code.visualstudio.com/)를 입력하여 비주얼 스튜디오 코드 홈페이지로 접속합니다.

오른쪽 위에 다운로드 페이지로 들어가는 방법도 있지만, 화면 중앙의 버튼을 이용하면 자신의 운영체제에 맞는 다운로드 버튼이 나타납니다. 이 버튼을 눌러 비주얼 스튜디오 코드 설치 파일을 다운로드합니다.
다운이 완료되면 파일을 더블클릭하여 설치를 진행합니다. (특별히 건드릴 세팅 없음)
#2. 비주얼 스튜디오 코드 실행하기
처음 비주얼 스튜디오 코드를 실행하면 한글 패치부터 시작하는 것이 좋습니다.
한글 패치 외 추천할만한 플러그인들에 관한 것은 다음글을 참고해 주세요
※ 참고: 비주얼 스튜디오 코드 확장 프로그램 추천 (12종)
#3. 작업 시작하기
(1) 바탕화면에 작업용 폴더를 만듭니다.
굳이 바탕화면일 필요는 없습니다. 아무 곳에나 생성해도 상관없습니다.
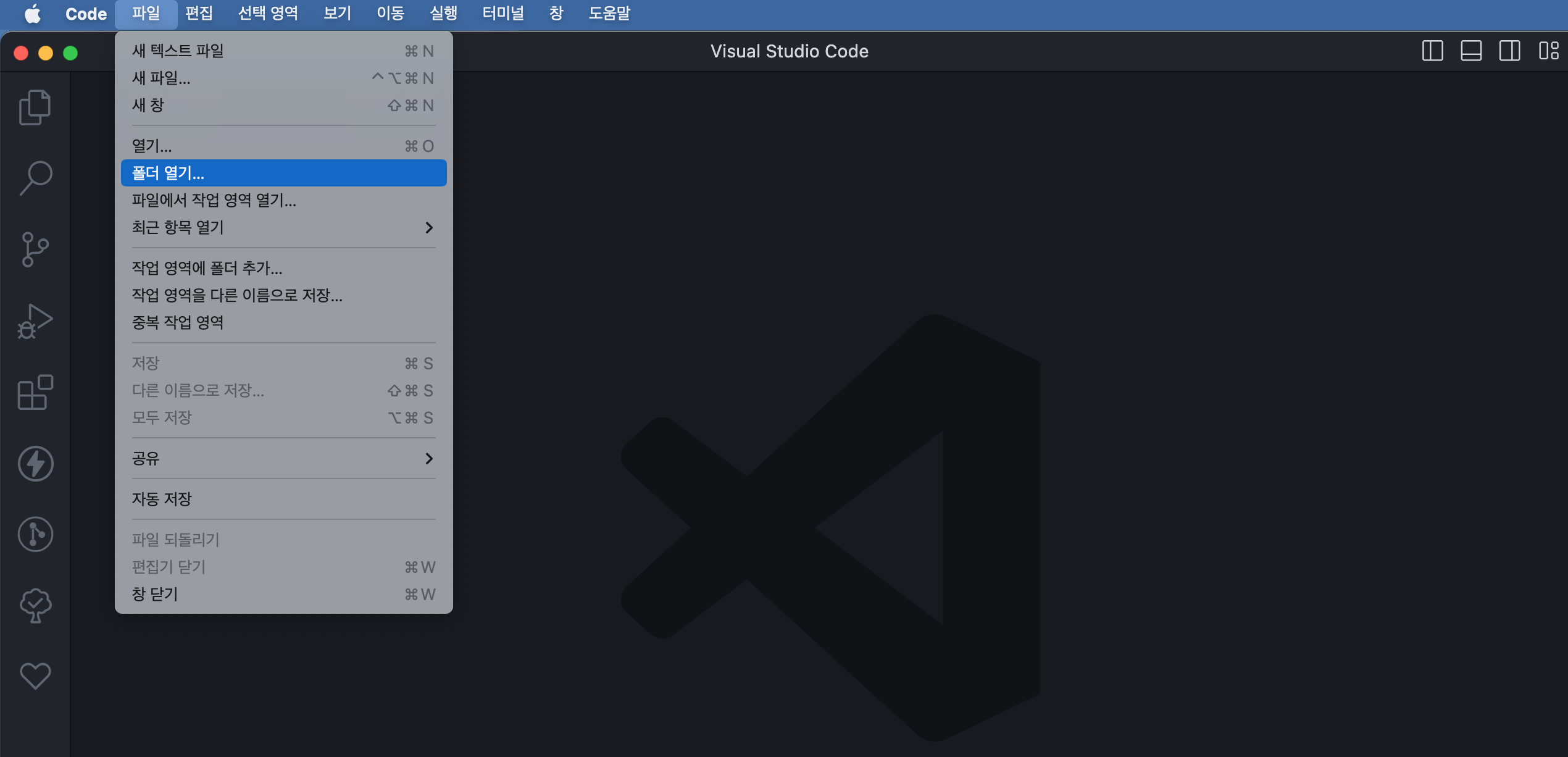
(2) 비주얼 스튜디오 코드를 열고, 파일 > 폴더 열기를 선택한 후 위에서 만든 폴더를 선택합니다.
맥을 사용하고 있다면 해당 폴더를 드래그해서 비주얼 스튜디오 코드 아이콘에 올려놓으면 쉽고 빠르게 작업 폴더를 열 수 있습니다.

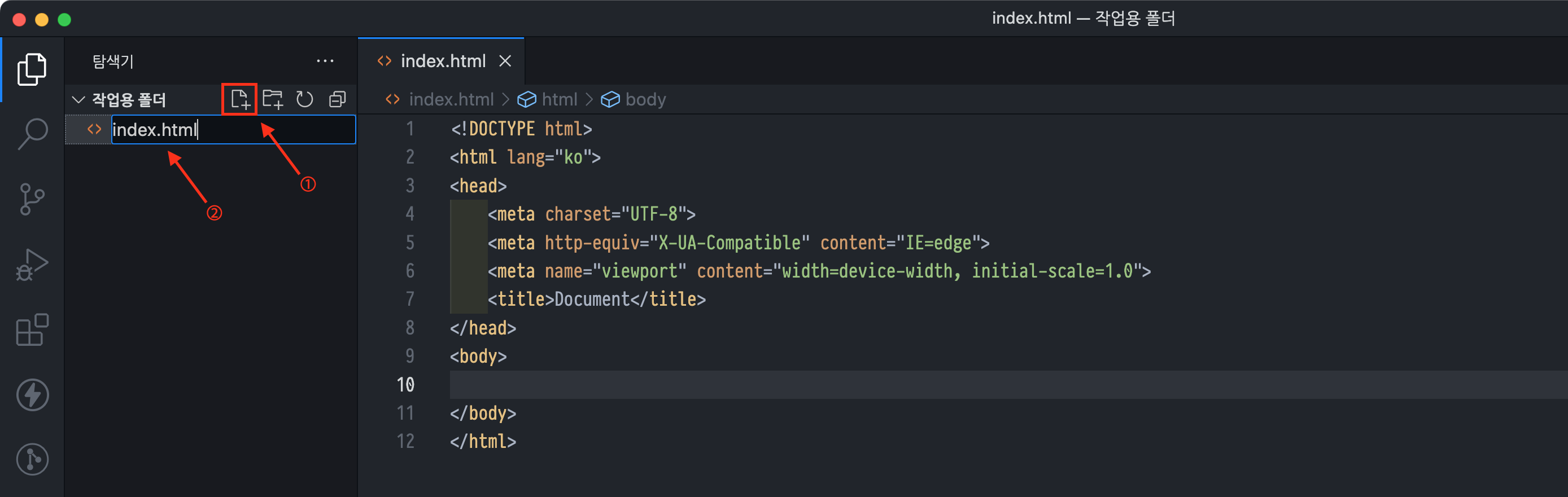
(3) 왼쪽 작업 영역에서 마우스 오른쪽 클릭 또는 위쪽 아이콘을 클릭해서 새 파일을 생성합니다.
HTML의 기본 파일 이름은 index.html이 기본입니다.

위와 같은 HTML문서의 기본 템플릿은 !를 누르고 탭을 누르면 자동으로 완성됩니다.
자, 이제 코딩을 시작합시다.