
마진 겹침(amrgin collapsing)
CSS로 스타일을 주다 보면 주로 섹션별로 구분이 되는 부분처럼 위아래 항목에 margin이 공통으로 들어가는 경우가 종종 발생합니다.
예를들어 위쪽 블록에서 마진 40px을 주고 아래쪽에서 마진 40px을 주면 예상대로라면 중간에 80px의 공간이 생겨야 하는데 서로 겹치는 40px의 공간만 남게 됩니다.
또 다른 예로 위쪽 블럭에서 마진 80px을 주고 아래쪽에서 마진을 40px을 주게 되어도 합쳐지며 80px의 공간만이 생겨납니다.
이런 증상을 해결하는 방법입니다.
아래는간략한 샘플입니다.
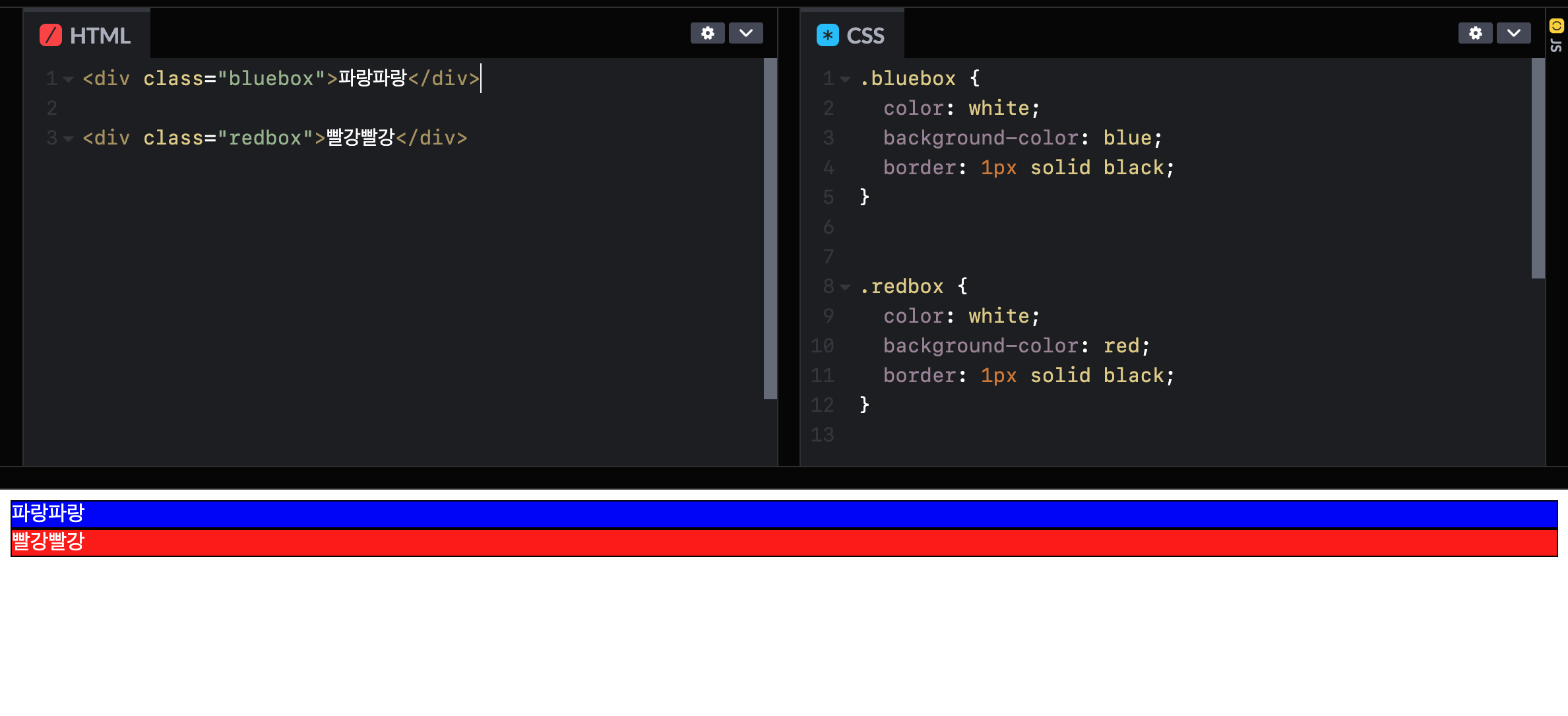
1) 박스 생성
2개의 박스를 만들어 보았습니다.
구분하기 쉬워보이게 배경색도 넣어봅니다.
이렇게 만들면 당연하게도 2개는 연속되게 나타납니다.

2) 패딩(padding) 사용
서로간의 간격을 벌리기 위해서 padding을 사용하였을 경우, 배경을 지우고 글자만 있으면 눈으로 보는 것은 상관없겠지만 실제 콘텐츠의 영역이 그만큼 넓어지기 때문에 균형이 맞질 않게 됩니다.

3) 마진(margin) 사용
마진을 이용하여 서로의 거리를 벌릴 경우 상하의 마진 영역이 겹쳐서 원하는 크기의 간격이 나오지 않습니다.
40px 띄우고 싶을 경우 양쪽 다 40px을 주는 방법도 있겠지만... 서로 영역이 겹치기 때문에 여러 가지로 좋지 않습니다.

4) 해결 방법
두 태그 사이에 새로운 태그를 박스를 하나 생성한 후 overflow: auto를 지정해주게 되면 이 문제는 해결이 됩니다.

※ 참고
블록 포매팅 컨텍스트(Block formatting context)
https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Block_formatting_context
마진 겹침(Mastering margin collapsing)
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing