
#1 카카오 개발자 사이트에 접속
카카오 개발자 사이트에 접속한 후, 로그인을 합니다. (회원가입이 안되어있다면 가입해야 합니다)
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
#2 내 애플리케이션으로 이동
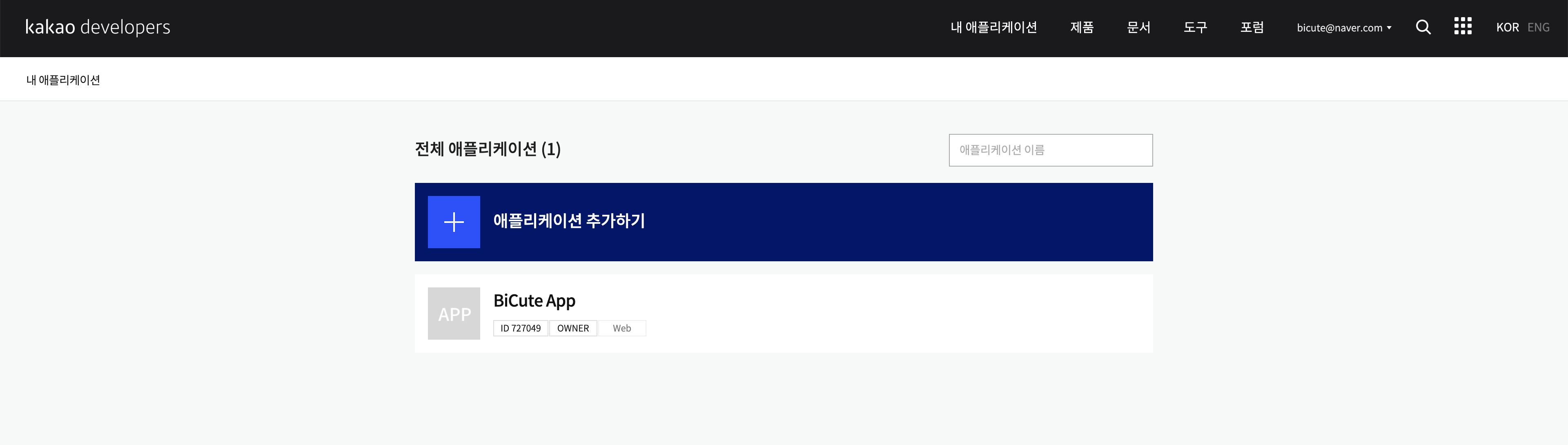
페이지 상단에 있는 내 애플리케이션을 선택한 후, 사용할 애플리케이션을 선택합니다.
미리 만들어놓은 게 없다면 애플리케이션 추가하기를 통해 새롭게 생성합니다. (앱 이름과 사업자명을 적당히 입력해 줍니다)

#3 플랫폼 설정
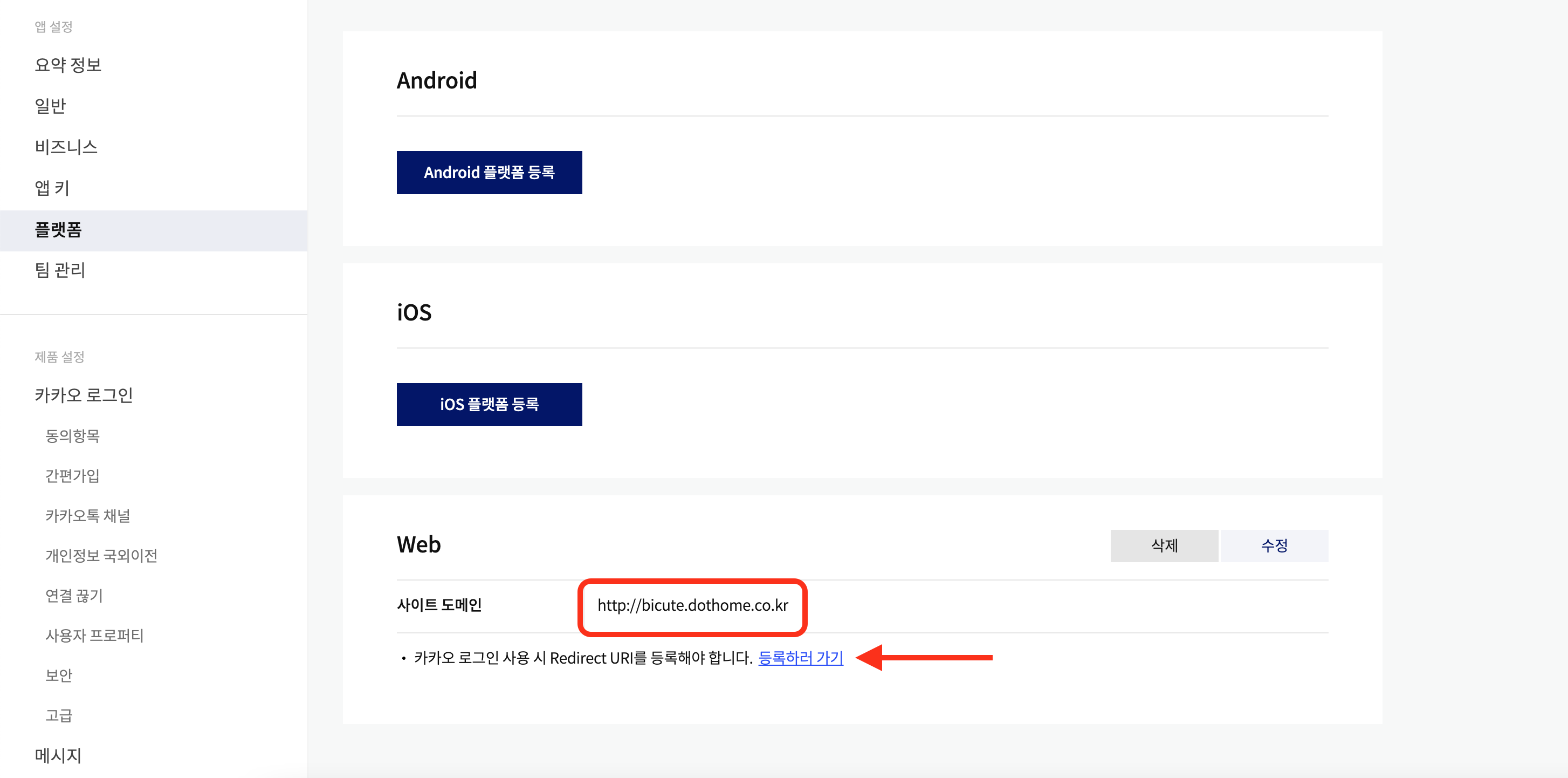
좌측의 플랫폼을 눌러 플랫폼 탭으로 이동합니다.
1) Web 사이트 도메인 등록
아래쪽에 위치한 Web 사이트 도메인을 등록합니다.

2) Redirect URI 등록
(1) 사이트 도메인 주소 바로 아래쪽에 있는 Redirect URI를 등록을 클릭합니다.

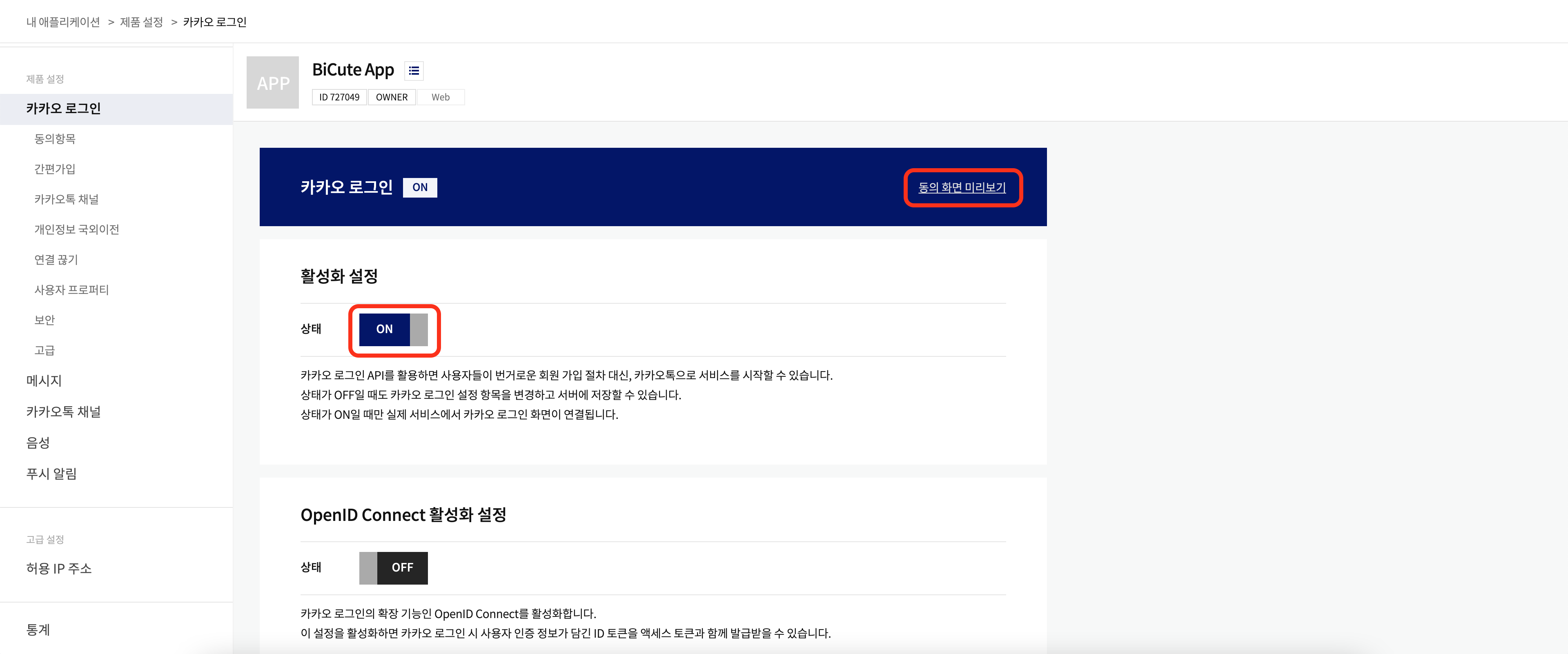
(2) 동의 화면 미리보기를 클릭하여 동의하고 계속하기를 클릭.
(3) 활성화 설정 상태를 ON으로 변경합니다.

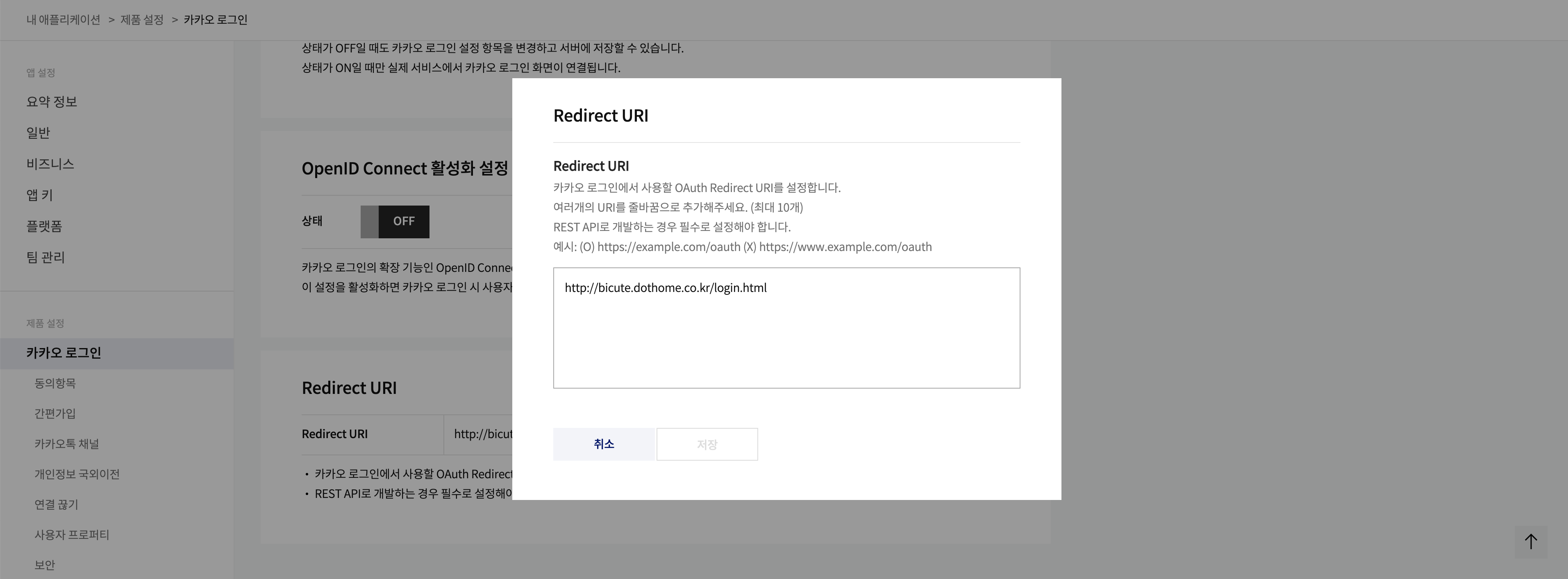
(4) Redirect URI를 추가하고 저장합니다.
자신의 홈페이지 주소가 아닌 카카오 로그인이 진행되는 페이지의 주소를 입력하면 됩니다.
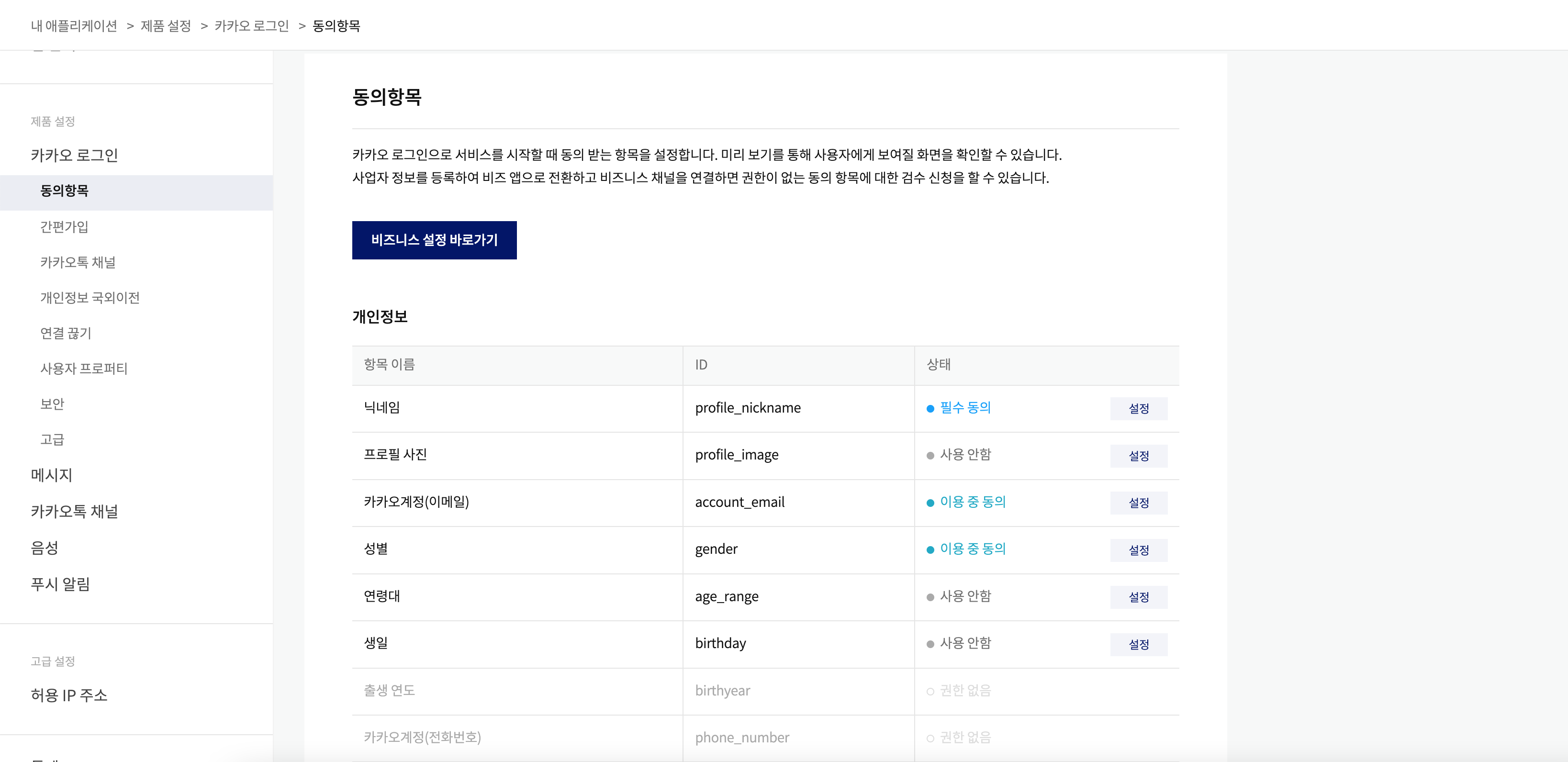
3) 동의 항목 설정
왼쪽 메뉴의 동의 항목을 택한 후, 자신의 사이트에 맞는 동의 항목을 설정합니다.
각 항목별로 필수 동의, 선택 동의, 이용 중 동의, 사용 안 함이 있습니다.
각 항목별 ID는 이후 웹페이지에 자바스크립트를 연결해줄 때 사용합니다.

#4 로그인 페이지 작성하기
공식적인 관련 내용은 카카오 개발자 홈페이지 상단의 '문서 > 카카오 로그인 > JavaScript'에서 확인할 수 있습니다.
<a href="javascript:kakaoLogin();"><img src="./kakao_login.png" width="300px"></a>
<!-- 카카오 로그인 API를 사용하기 위한 자바스크립트 소스 불러오기-->
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
window.Kakao.init("자바스크립트키"); // API Key 입력
function kakaoLogin() { // 함수 선언
window.Kakao.Auth.login({ // 카카오 연동 로그인을 위한 인증, 로그인 될 때 실행됨
scope: 'profile_nickname, account_email, gender', // 가져올 카카오 로그인 정보 중 동의항목 ID 설정
success: function (authobj) {
console.log(authobj); // 받아온 오브젝트 데이터를 콘솔로 출력해보기
window.Kakao.API.request({ // 로그인 된 상태에서 유저의 로그인 정보(이메일, 닉네임 등) 값을 요청해서 받아오기
url: '/v2/user/me', //로그인 한 사용자의 정보가 있는 url 지정
success: res => {
const kakao_account = res.kakao_account; // account 정보 가져오기
console.log(kakao_account);
}
});
}
});
}
</script>위와 같이 자신에게 맞게 설정해서 사용하면 되는데, 자바스크립트 키는 '내 애플리케이션 > 요약 정보'에서 확인 가능합니다.
#5 로그인 페이지 등록
위 코드가 포함된 로그인 페이지를 Redirect URI에 작성되었던 경로에 업로드합니다.
#6 ID 정보 확인
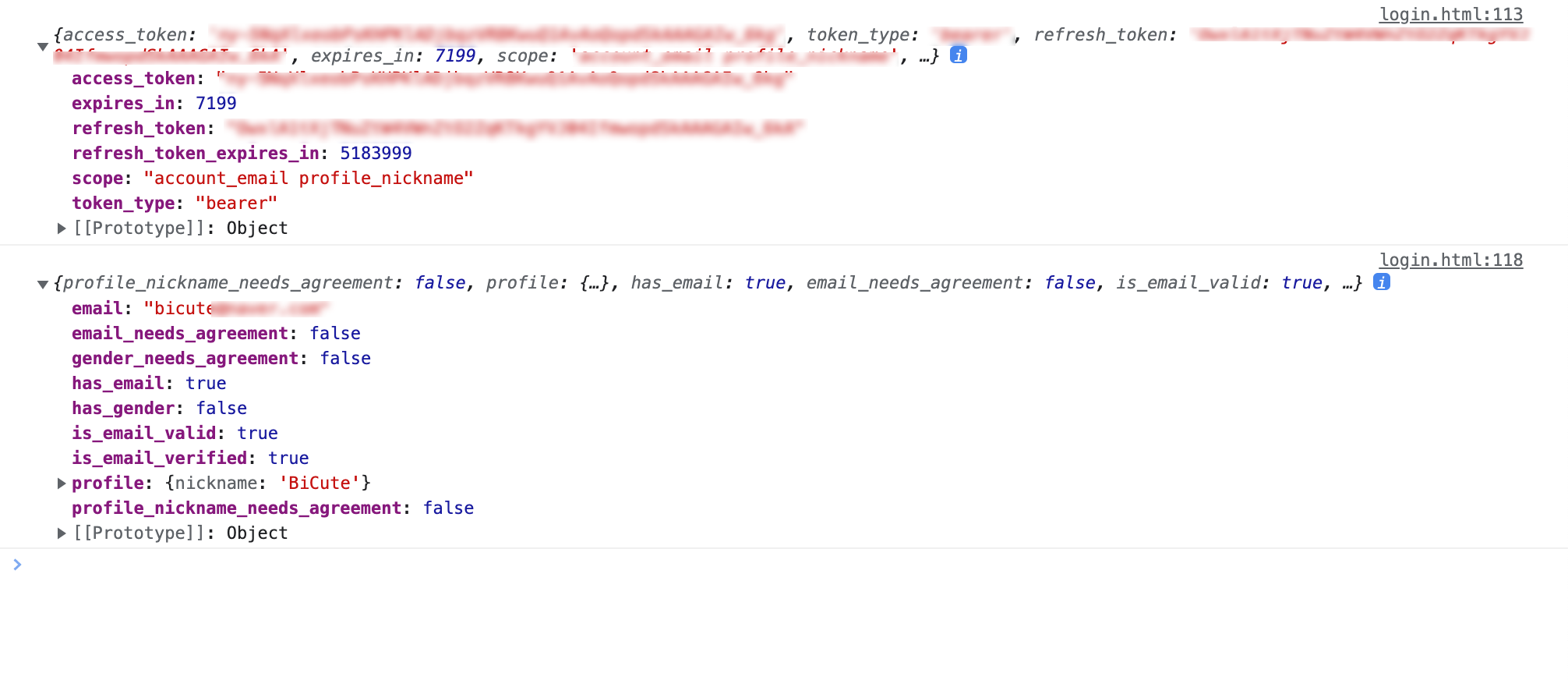
웹 페이지로 이동하여 로그인을 하며 콘솔 로그를 확인해보면 데이터가 들어오는 것을 확인할 수 있습니다.
이미 로그인 중이라면 자동으로 창이 열리며 닫힐 수 있는데, 이때는 브라우저 캐시 삭제를 하고 로그인 버튼을 눌러보면 다시 로그인을 해볼 수 있습니다.