Google Maps API를 사용하기 전 알아두면 좋은 사전 정보
• Kakao 지도와는 달리 Google Maps를 사용하면 대한민국 외의 지역을 표시할 수 있습니다.
• Google은 매달 200달러의 크레딧을 무료로 제공하며, 200달러를 초과할 경우 등록한 신용카드로 이용료가 청구됩니다.
• 단, 처음 가입한 신용카드 정보의 경우 자동 가입 방지를 막기 위해서일 뿐, 유료 계정으로 직접 업그레이드하지 않았다면 이용료가 청구되지 않습니다.
#1 구글 계정 만들기
기존에 사용하는 구글 계정이 있다면 그대로 사용하면 되고, 없다면 구글 계정 페이지로 이동하여 구글 계정을 생성해 줍니다.
#2 Google Maps Platform에서 API 키를 받기
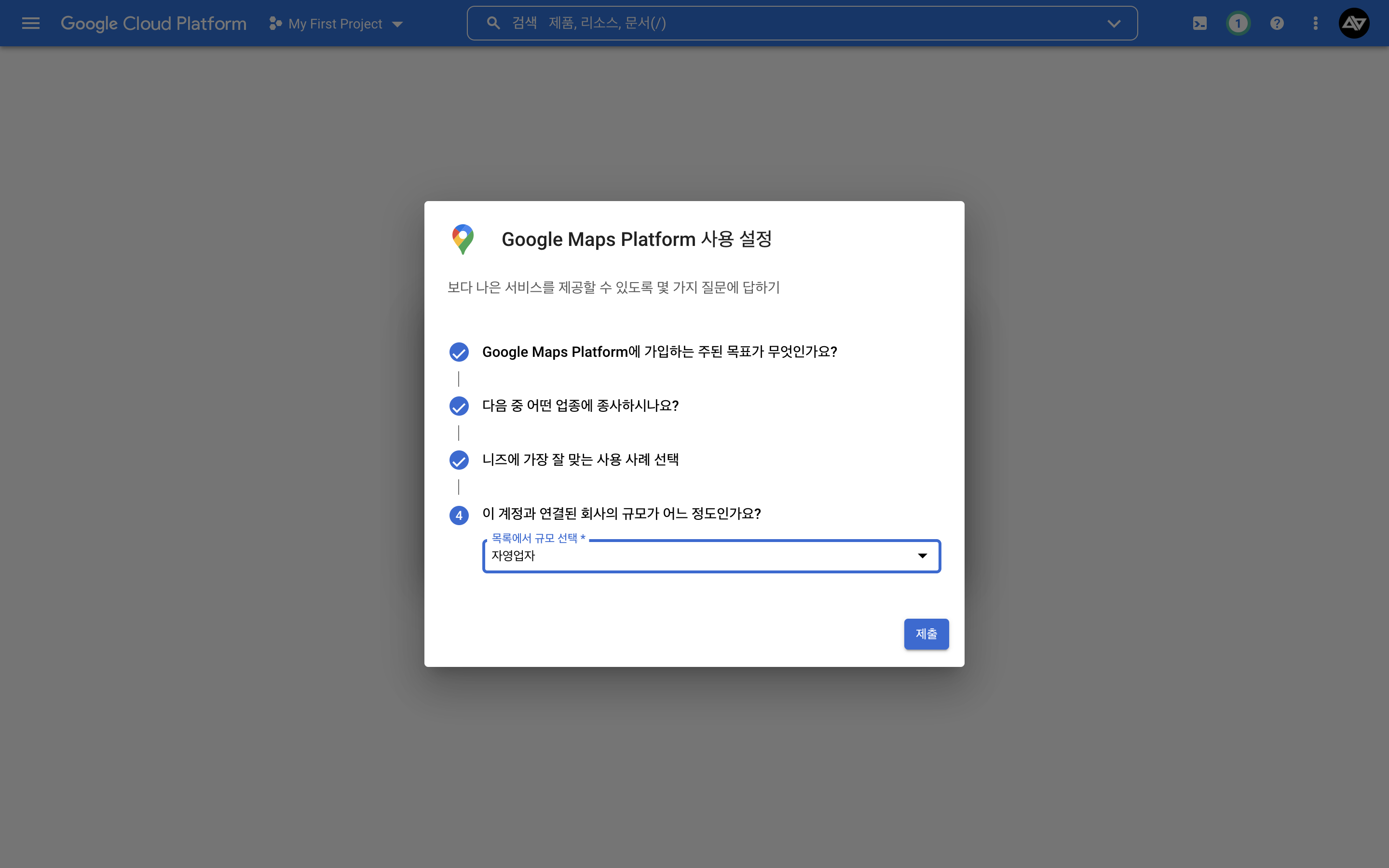
Google Maps Platform 페이지로 이동한 후, Get started를 눌러 Google Cloud Platform의 사용자 등록(회원 가입)을 진행합니다.

① 계정 정보 ② 본인 확인 및 연락처 정보 ③ 결제 정보 확인 단계를 거칩니다.
결제는 되지 않지만 신용카드 정보가 필요하며, 계좌 유형은 개인으로 선택하면 됩니다.
이후 사용 설정에 관한 질문을 선택하고 나면 API 키를 확인 할 수 있습니다.


사용자 API Key는 왼쪽 '사용자 인증 정보' 페이지에서 언제든 다시 확인할 수 있습니다.
#3 API를 사용해 지도 적용하기
• 구글 맵 플랫폼의 왼쪽에 있는 솔루션 라이브러리를 클릭하여 검색 기능을 만들 수 있습니다.
https://console.cloud.google.com/google/maps-apis/build/
• Maps JavaScript API 페이지에서도 다양한 적용 방법을 확인해 볼 수 있는데...(영어입니다)
https://developers.google.com/maps/documentation/javascript/adding-a-google-map
• 국내 블로그에서 발견한 적절한 요약 소스
이 코드를 복사한 후 지도 사이즈 수정, 확대 정도와 지도의 중심 좌표를 지정, 필요에 따라 마커 정보의 좌표와 마커의 이벤트를 설정해 주는 것이 가장 편리한 방법 같다. (마지막에 자신의 API Key값으로 바꿔주는 것을 잊지 말자)
// 지도 삽입과 사이즈 설정
<div id="map" style="width:100%; height:500px;"></div>
<script type="text/javaScript">
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 16, // 지도의 확대 정도
center: { lat: 35.6979149, lng: 139.7719571 }, // 지도의 중심 좌표
});
// 마커 정보
var locations = [
{testId: 'location01', lat: 35.6979149, lng: 139.7719571},
{testId: 'location02', lat: 35.6983243, lng: 139.7714785}
];
// 마커 생성
for (var i = 0; i < locations.length; i++) {
var mapIcon = new google.maps.MarkerImage("이미지 파일 경로"); // 이미지 파일 경로를 설정해주면 다른 마커아이콘을 쓸 수 있음!
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(locations[i].lat, locations[i].lng),
icon: mapIcon
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
// 마커 클릭시 실행할 이벤트를 설정해줄 수 있다
alert(locations[i].testId);
}
})(marker, i));
}
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=발급받은 서비스키&callback=initMap&libraries=&v=weekly" async></script>
참고자료 : 빛가람동저격왕 블로그 (https://blog.naver.com/goldsilver93/222583762563)
#4 API를 사용하지 않고 구글 지도 적용하기
API를 사용하지 않아도 손쉽게 구글 지도를 사용할 수 있습니다.
단, 이렇게 사용을 하게 되면 원하는 이벤트를 발생한다거나 아이콘을 커스텀하는 등 기능은 상당히 제한적입니다.
(아래쪽에 Google 로고 등 삭제 및 수정 불가)
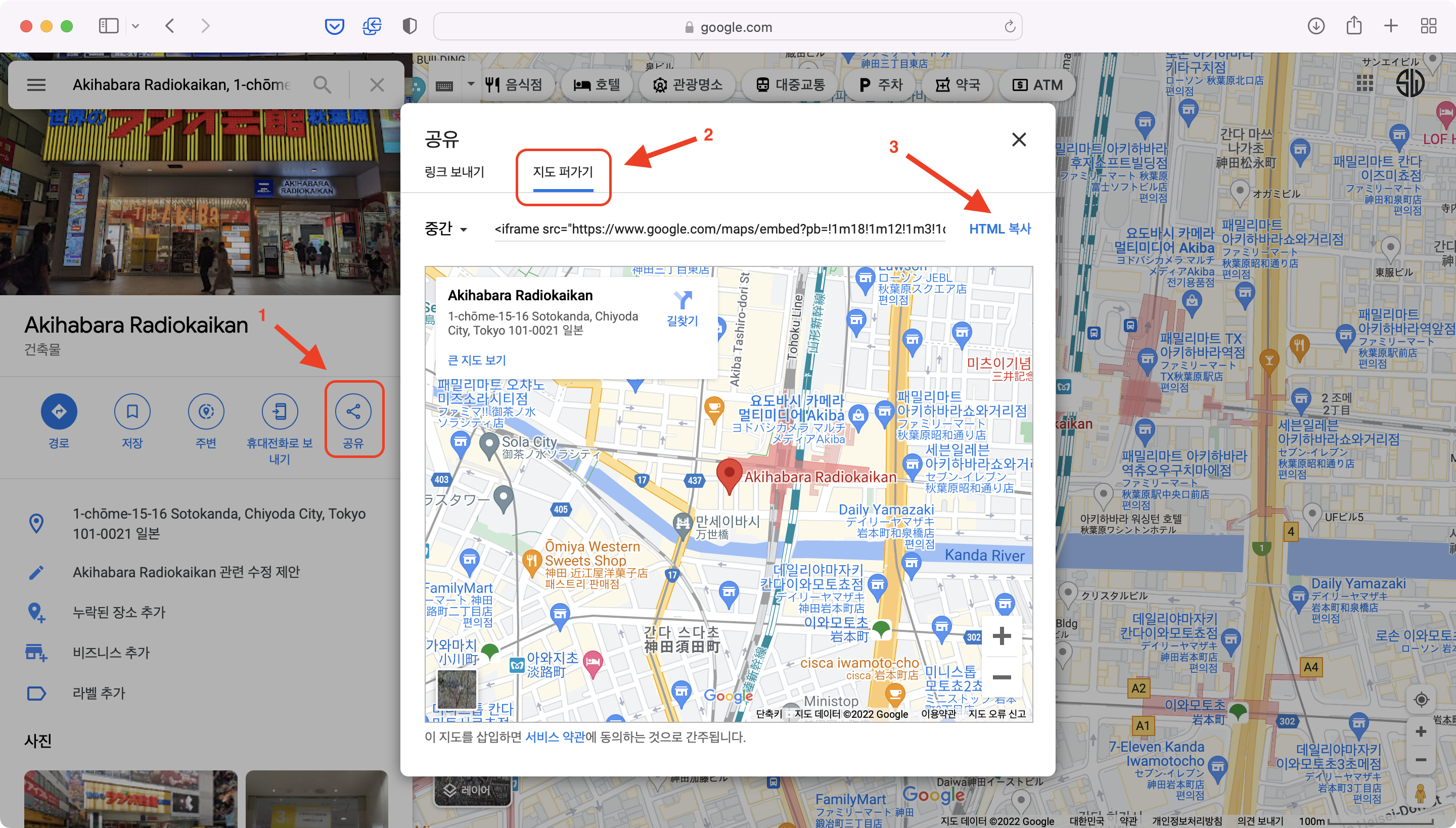
1) 구글 지도 페이지로 이동합니다 (https://www.google.com/maps)
2) 원하는 위치를 검색합니다.
3) [공유] 버튼을 누른 후 [지도 퍼가기] 탭으로 이동합니다.
4) 사이즈를 원하는 대로 설정한 후, 나오는 HTML 코드를 원하는 위치에 삽입해 주면 완료입니다.