반응형

enterkeyhint는 모바일 가상키보드의 enter키에 표시되는 내용을 사용자에게 더욱 도움이 되는 형태로 지정해 줄 수 있습니다.
#1 Enter (엔터)
enterkeyhint="enter"기본적으론 다음 줄로 행을 이동합니다
ios의 영문 키보드에선 return으로 표기됩니다. (*흔히 말하는 엔터가 ios에선 return이라 불립니다)

#2 Done (완료)
enterkeyhint="done"일반적으로 더 이상 입력할 것이 없을때 사용. IME(입력기)가 닫힙니다.

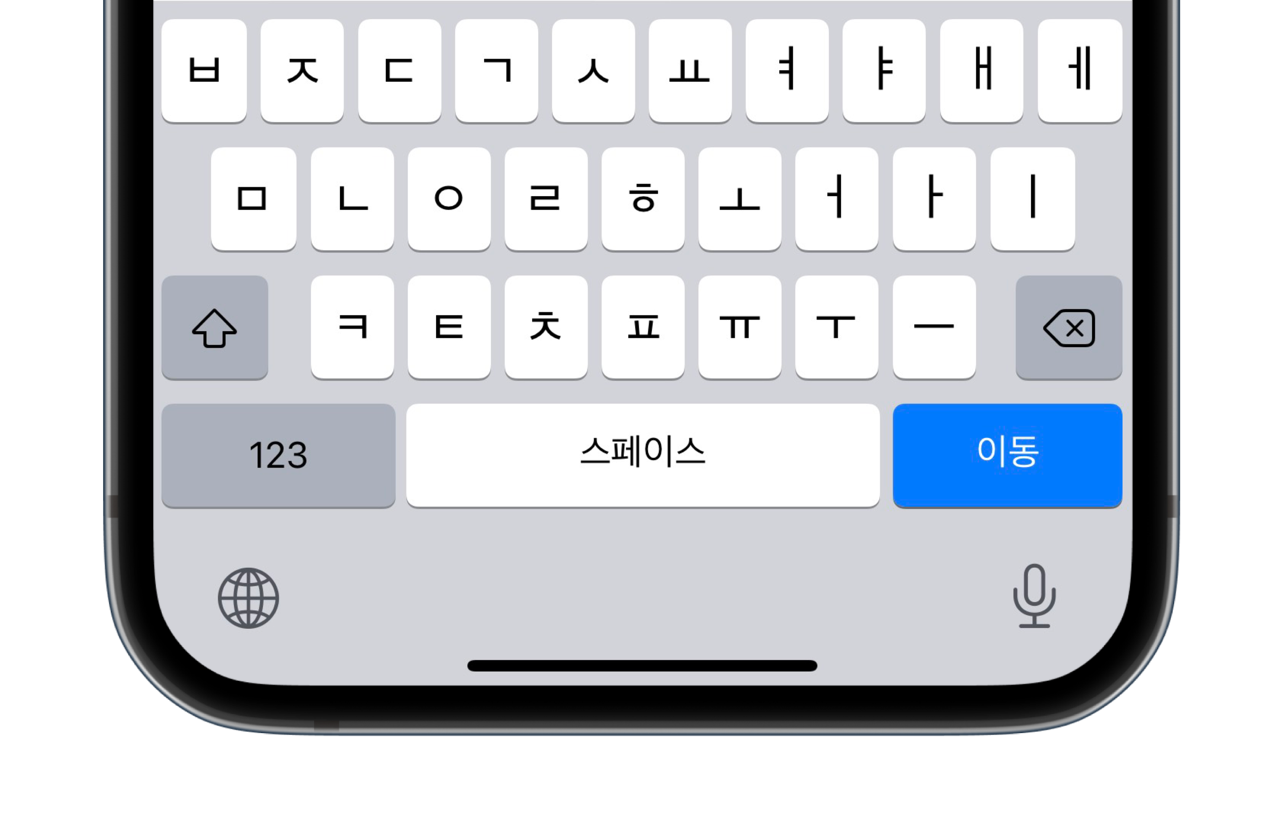
#3 Go (이동)
enterkeyhint="go"일반적으로 사용자가 입력한 텍스트의 대상으로 사용자를 데려가는 이동 작업에 사용

#4 Next (다음)
enterkeyhint="next"일반적으로 텍스트를 수락할 다음 필드로 사용자를 안내.

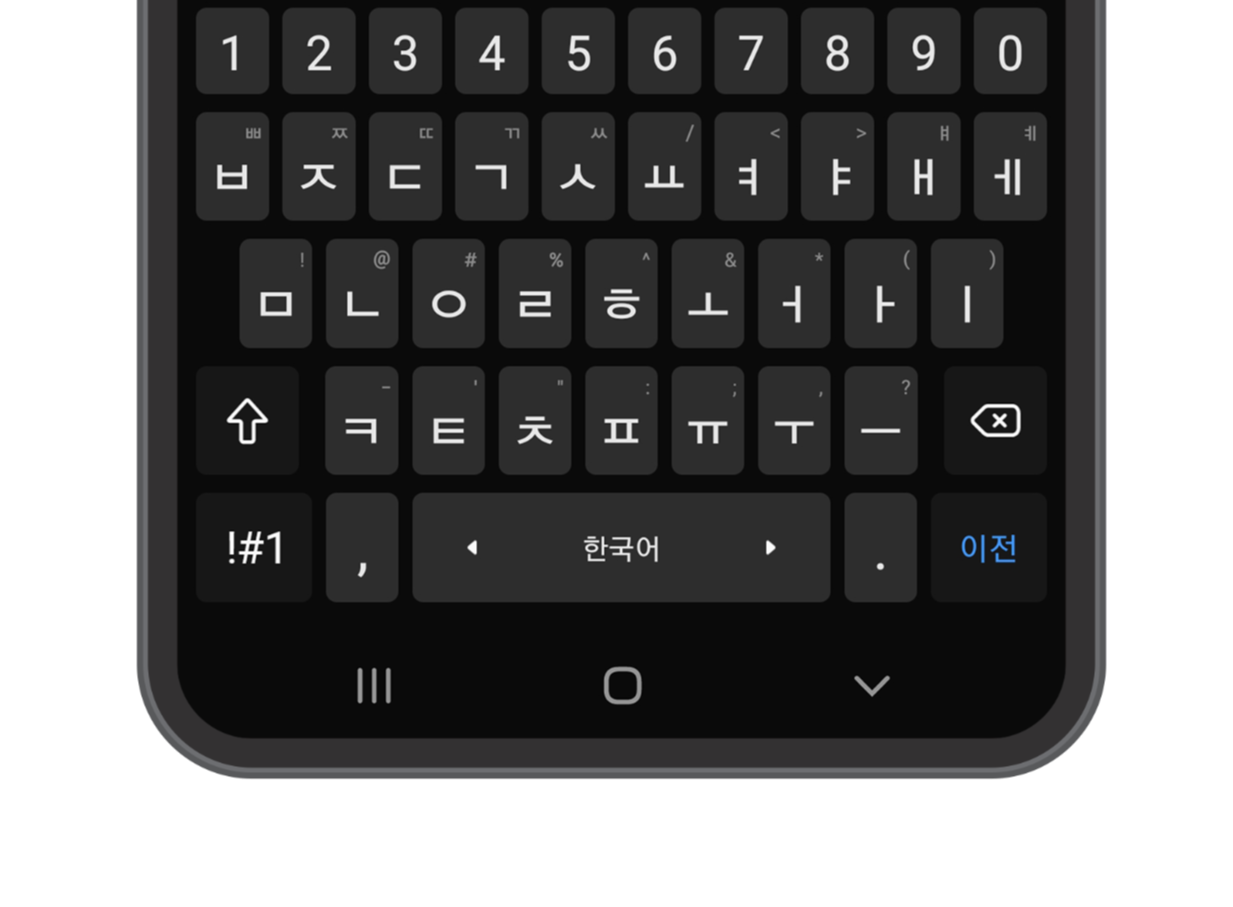
#5 Previous (이전)
enterkeyhint="previous"일반적으로 사용자를 텍스트를 수락할 이전 필드로 안내


#6 Search (검색)
enterkeyhint="search"일반적으로 입력한 텍스트를 검색한 결과로 사용자를 안내

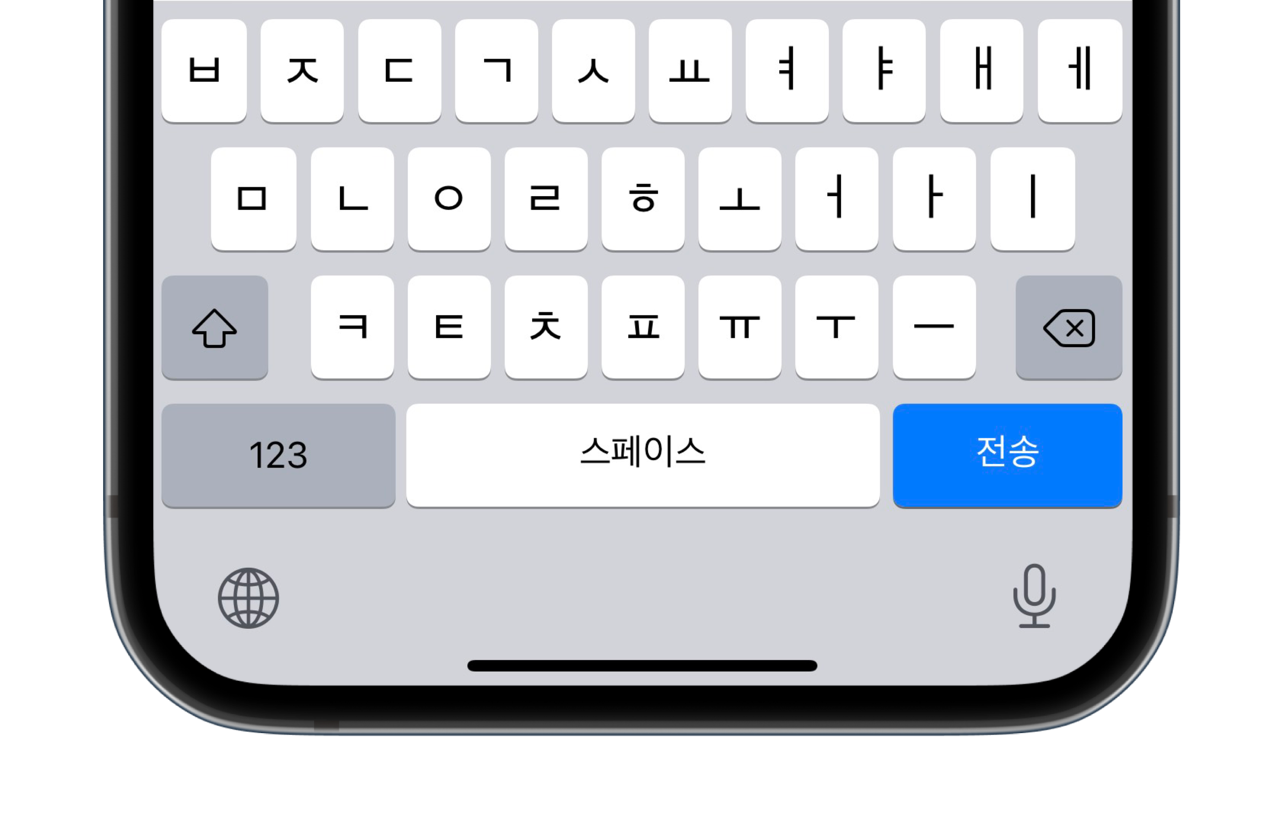
#7 Send (전송)
enterkeyhint="send"일반적으로 대상에 텍스트를 전달

# 테스트 해보기 #
사용하는 기종과 언어별로 조금씩 차이가 있습니다.
직접 확인해 보는것을 추천드립니다.
Enter (엔터)
Done (완료)
Go (이동)
Next (다음)
Previous (이전)
Search (검색)
Send (전송)
반응형