
#1 설치
다양한 설치 방법과 컴파일러가 존재하지만 VSCode를 사용하고 있다면,
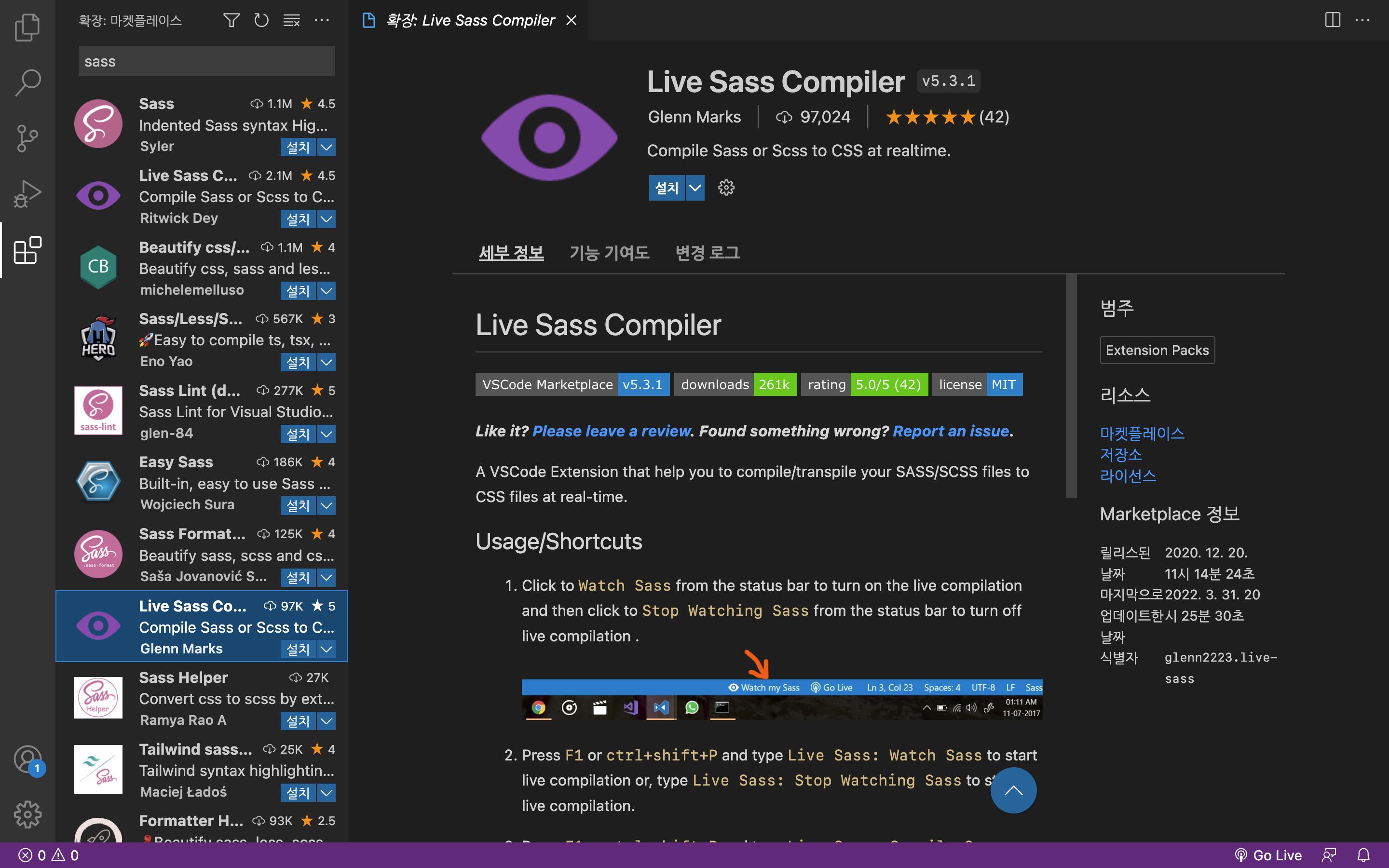
확장 마켓플레이스에서 'Live Sass Compiler'를 검색하여 설치만 하면 모든 준비 과정은 끝입니다.
* 각종 블로그에서 node.js설치부터 시작해서 이것저것 너무 건들여대는 설명이 많아서 이 글 적어봄.

#2 사용방법
(1) CSS 파일을 사용하는것과 큰 차이는 없습니다.
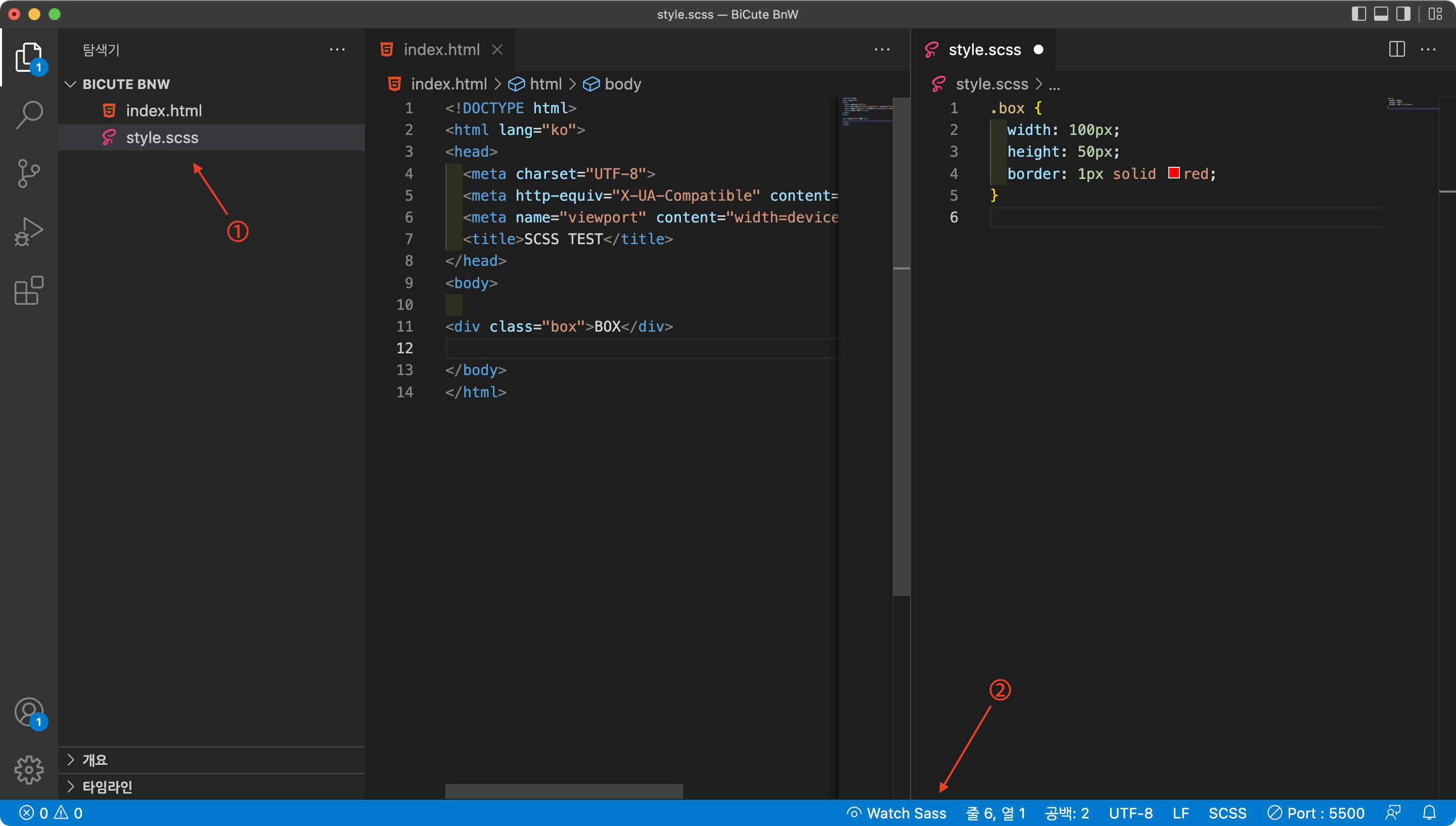
(2) 새로운 파일의 확장자를 *.scss로 생성하여 코드를 작성.
(3) 웹 브라우저는 html, css, js만 읽을수 있기 때문에 scss로 작성된 파일은 웹 브라우저가 읽을수 있도록 변환(Compile)해줄 필요가 있습니다.
(4) 컴파일을 하는 방법은 화면 하단의 Watch Sass 버튼을 클릭하면 끝.
*만일 하단 바가 안보이면 '보기(View) > 모양(Apperance) - 상태 표시줄 표시(Status bar)'를 클릭하여 보이게 할 수 있음

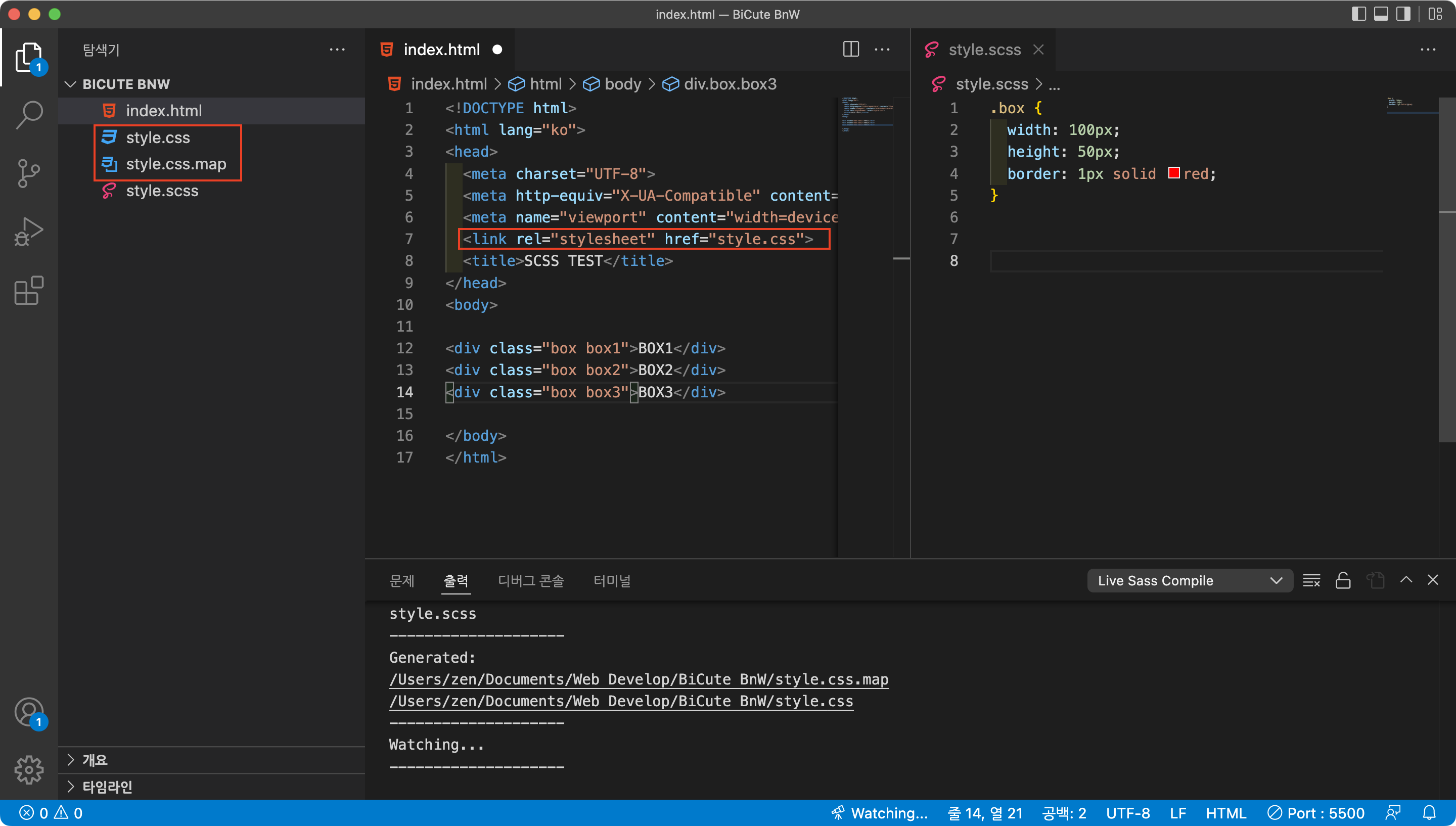
(5) style.css와 style.css.map 파일이 생성되는데, 이 css 파일을 html 문서에 링크 걸어주면 됩니다.
* style.css.map은 디버깅시 파일위치를 역행하여 찾아주는 분석용
아래쪽에 Watching...이 표시되고 있다면 scss 파일을 저장하면 변동 사항이 자동으로 css파일에 반영됩니다.

#3 문법
1) 변수(Variables)
'$변수이름'을 사용하여 특정값을 미리 저장해놓을 수 있습니다.
기본형
$변수이름: 속성값;예)
$main-color: #180204;
$main-font-size: 16px;
.header {
color: $main-color;
font-size: $main-font-size + 4px;
}
.footer {
font-size: $main-font-size - 4px;
}
2) 중첩(Nesting)
css에서는 관련있는 클래스명들을 이용할때 ~ 안에있는 ~에게 스타일을 부여하는 식으로 작성을 하게되는데,
상위 선택자의 중첩을 피하며 더욱 편리하게 작성할 수 있습니다.
이 방법은 관련있는 class들을 묶어줄때 좋으며 프로젝트가 크면 클수록 서로간의 소속을 쉽게 판별할 수 있어 더욱 큰 장점을 보입니다.
css로 작성할 경우
.header {
font-size: 16px;
}
.header .list {
font-size: 14px;
}
.header .list h2 {
font-size: 21px;
}scss로 작성할 경우
.header {
font-size: 16px;
.list {
font-size: 14px;
h2 {
font-size: 21px;
}
}
}
3) 확장(Extend)
특정 선택자의 모든 스타일을 이어 받을 때 사용.
기본형
@extend 선택자;
예)
.btn {
width: 100px;
height: 50px;
border: 1px solid black;
}
.btn-red {
@extend .btn;
background-color: red;
}위 파일은 아래와 같이 컴파일 됩니다.
.btn, .btn-red {
width: 100px;
height: 50px;
border: 1px solid black;
}
.btn-red {
background-color: red;
}%btn 처럼 %를 이용하여 임시 클래스를 생성하는 방법도 있음.
* 임시 클래스의 특징: 단독으로 컴파일 되지 않음
4) 재사용(mixin과 include)
@mixin을 사용하여 재사용하는 스타일들을 선언.
@include를 사용하여 작성된 스타일 규칙을 포함.
예)
@mixin list{
margin: 0;
padding: 0;
list-style: none;
}
nav {
@include list;
}
section {
@include list;
li {
background-color: gray;
}
}위 파일은 아래와 같이 컴파일 됩니다.
nav {
margin: 0;
padding: 0;
list-style: none;
}
section {
margin: 0;
padding: 0;
list-style: none;
}
section li {
background-color: gray;
}
5) 함수(Function)
mixin 문은 매개변수를 이용하여 함수처럼 사용할 수도 있습니다.
기본형
@mixin 믹스인명($매개변수) {
스타일...
}
예)
@mixin myfont($a){
font-size: $a;
letter-spacing: -2px;
}
content {
@include myfont(24px);
}위 파일은 아래와 같이 컴파일 됩니다.
* 매개변수 자리가 입력된 값으로 입력이 됩니다
content {
font-size: 24px;
letter-spacing: -2px;
}
이 외에도 &를 이용해 바로 상위 선택자를 선택한다거나 조건문(if), 반복문(for) 등을 통해 다양한 기능을 사용할 수 있습니다.
#4 Sass와 SCSS의 차이점
SCSS는 Sass 의 버전3에서 새롭게 등장.
가장 큰 차이는 {}(중괄호)와 ;(세미콜론)을 유무이다.
Sass는 들여쓰기로 유효범위를 구분, SCSS는 {}로 유효범위를 구분한다.
Sass 예)
.circle
$size: 100px
width: $size
height: $size
border-radius: $size * 0.5SCSS 예)
.circle {
$size: 100px;
width: $size;
height: $size:
border-radius: $size * 0.5;
}
기능을 재사용 하는 경우에는 Sass는 =로 선언하고 +로 적용시키고, SCSS는 @mixin으로 선언하고 @include로 적용시킨다.