
#1 파비콘이란?
이전에 블로그 로고를 만들었으니 이 로고를 이용하여 하나씩 설정할 차례입니다.
이번 글은 티스토리 블로그를 생성하고 하는 여러 가지 작업들 중 파비콘 제작과 등록에 관한 방법입니다.
파비콘이란 브라우저 탭이나 즐겨찾기(북마크) 등 여러 장소에서 주소창 앞에 나타나는 아이콘을 이야기합니다.
파비콘 제작을 도와주는 사이트는 매우 다양하게 있지만 이 글에서는 제가 직접 이용하고 추천하는 사이트 하나만 예를 들어 설명드립니다.
#2 파비콘 만들기
Favicon Generator
주소 : https://www.favicon-generator.org
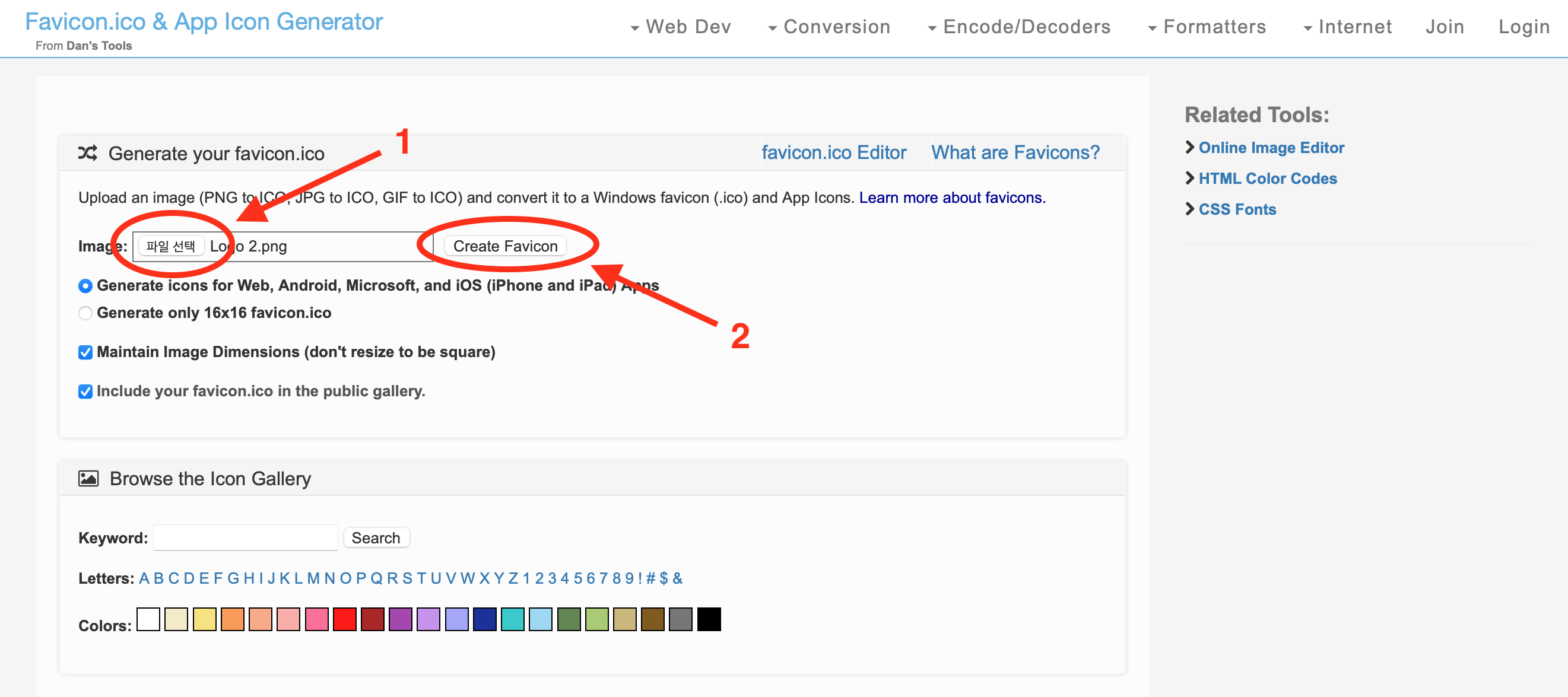
(1) 사이트에 접속한 후 파일 선택을 눌러 원하는 이미지 파일을 선택합니다
(2) Create Favicon(파비콘 만들기)를 클릭합니다.
별다른 설정을 추가로 건들 필요는 없습니다

(3) Download the Generated favicon를 클릭해서 만들어진 파비콘을 다운로드합니다

이제 다운로드한 파일의 압축을 풀면 이미지가 사이즈별로 다양하게 만들어져 있을 겁니다.
#3 파비콘 적용하기
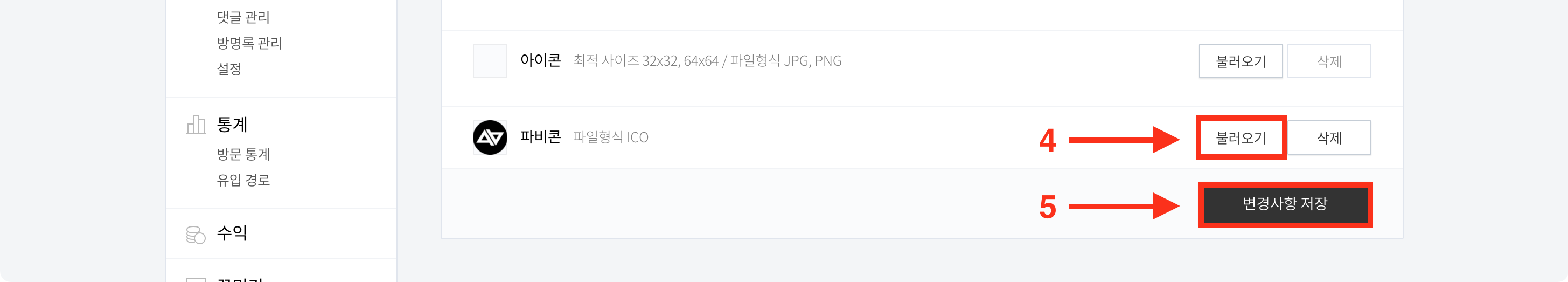
파비콘은 확장자가 ico 인 파일을 쓰게 되는데 압축 파일 안에 있는 ico 파일은 16x16으로 해상도가 낮기 때문에, 180x180 정도의 이미지 파일을 확장자를 ico로 바꿔준 후, 티스토리 블로그의 설정으로 가서 적용시켜주시면 됩니다.

ps. 파비콘을 바꿔도 기존 이용하던 캐시가 남아있으면 웹사이트를 새로고침을 해봐도 아이콘이 변경되지 않은 걸로 보이는 경우가 상당히 자주 있습니다.
(특히나 safari에서)
다른 사람들에겐 이상 없이 적용되었으니 그냥 신경 쓰지 않으시던지 아니면 컴퓨터 캐시 정리를 한번 하고 나면 이상 없이 적용되어있는 것을 보실 수 있으실 겁니다.