#1 부드러움이 필요하다
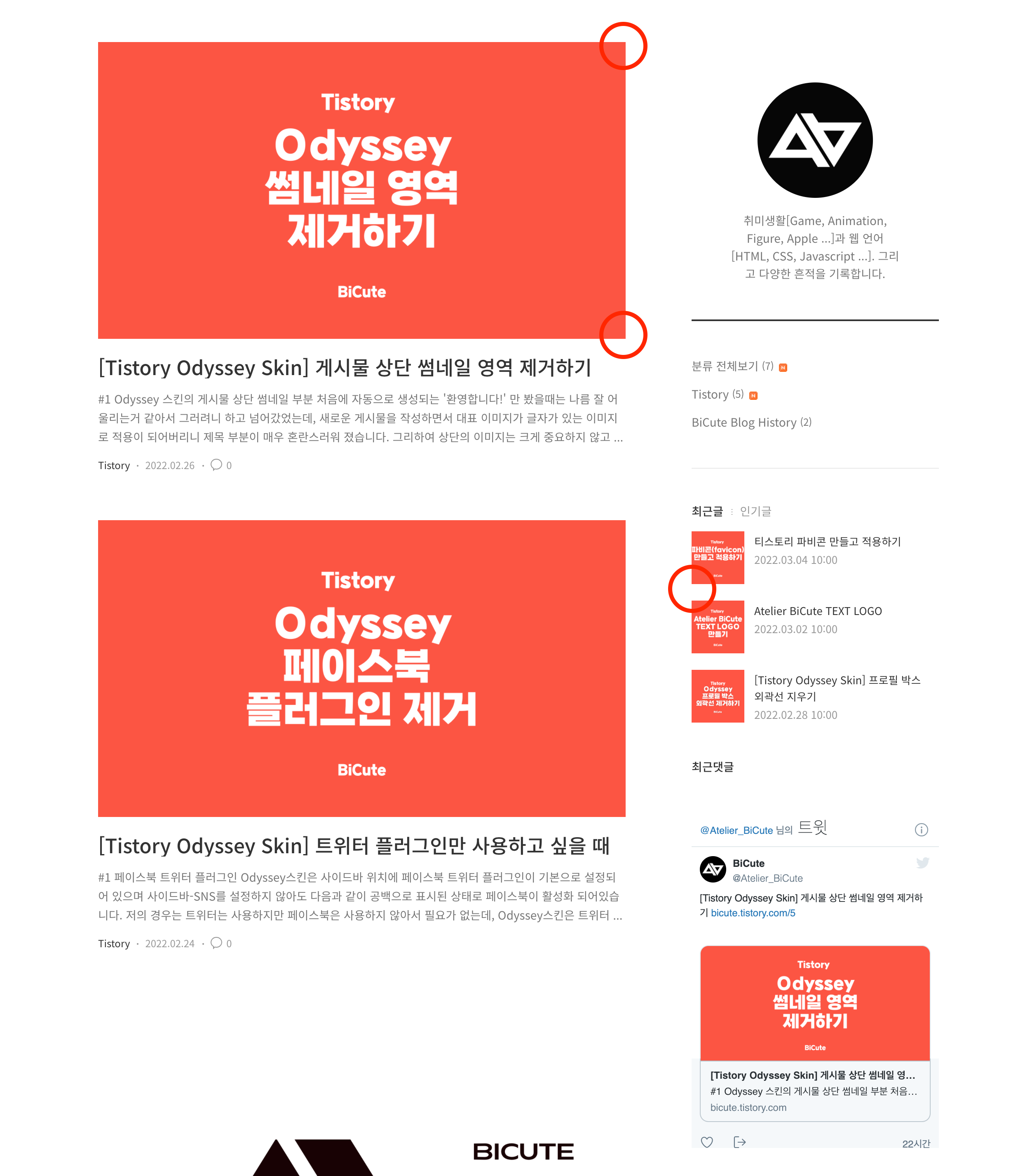
어느 순간 문득 썸네일 이미지들이 네모네모 한 것이 너무 신경 쓰이기 시작했습니다.
로고도 원형이고, 트위터의 게시물도 모서리가 살짝 둥글어서 서로 어울리지 않아 보이기도 했고요.
그래서 수정해 보았습니다!

#2 썸네일 이미지의 모서리를 둥글게 만들기
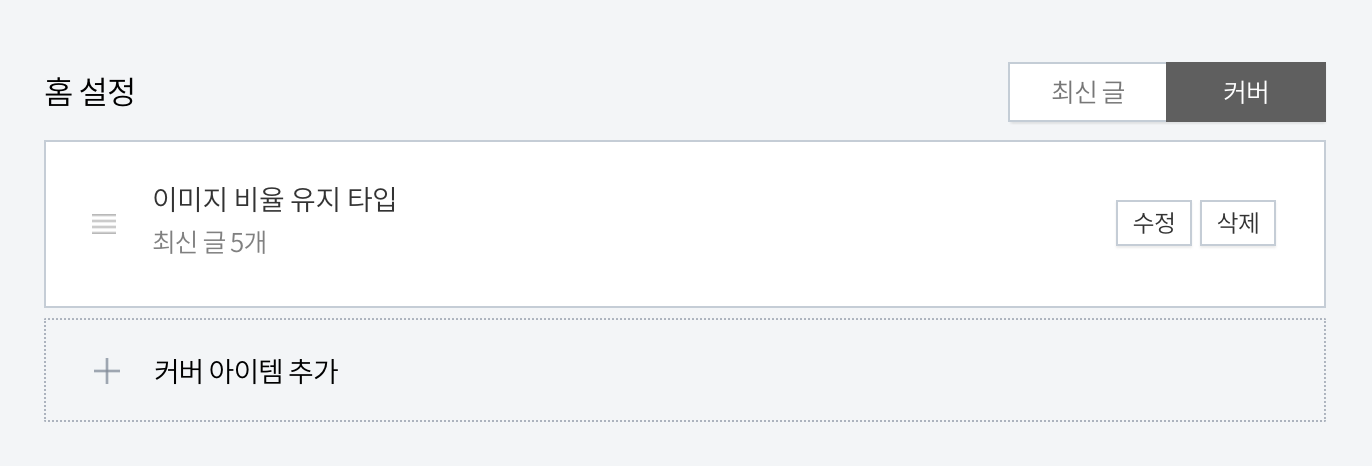
※ 아래 내용은 이 블로그에서 현재 사용하고 있는 Odyssey Skin의 [이미지 비율 유지 타입]에만 해당합니다.

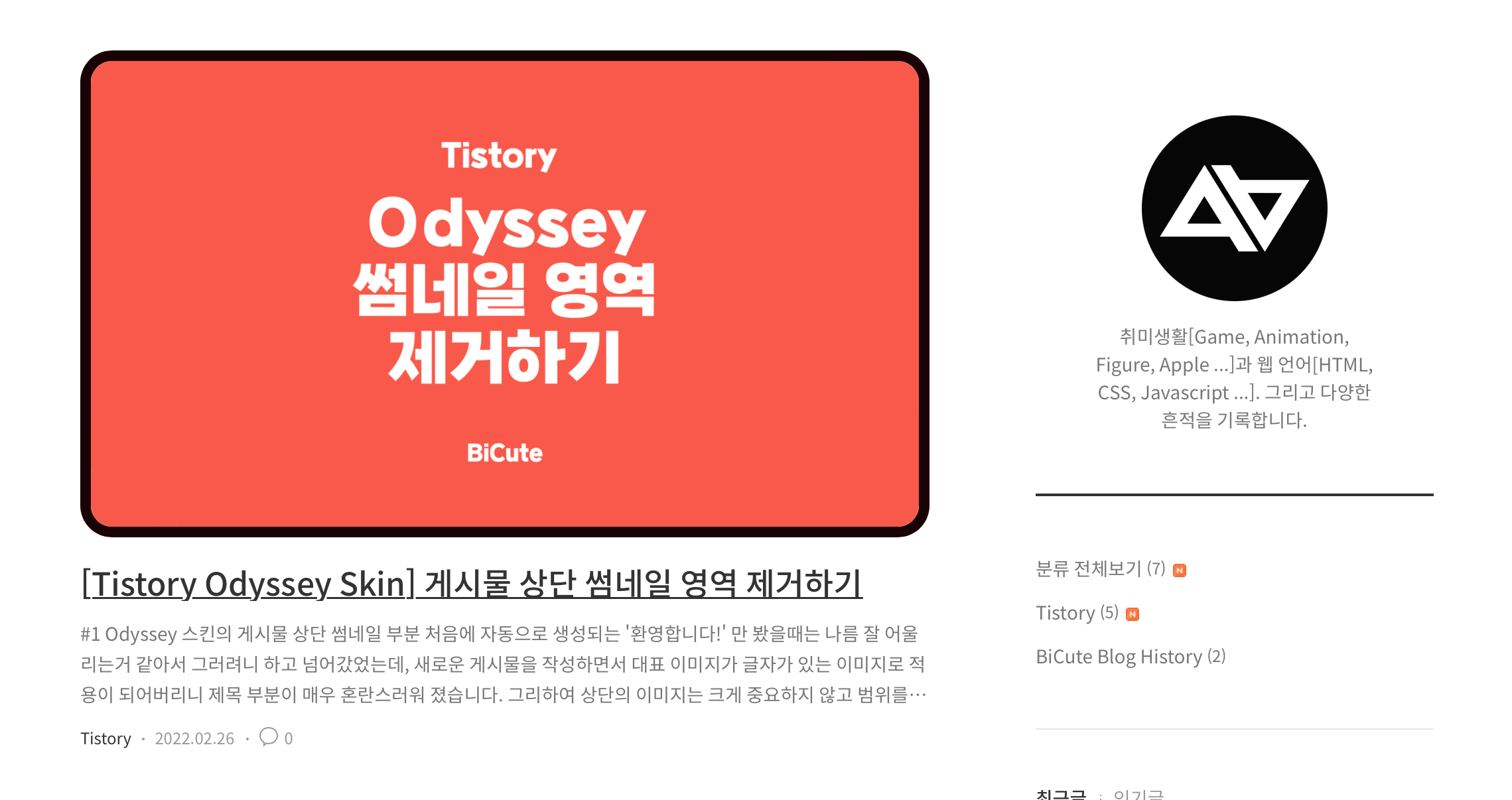
메인 화면의 썸네일
(1) [style.css:2161~2163] .article-type-common .thumbnail .img-thumbnail { display: none; }을 찾아 다음과 같은 내용을 추가해줍니다.
.article-type-common .thumbnail .img-thumbnail {
display: none;
border-radius: 24px; /* 모서리의 둥근 정도를 지정 */
transition: 0.6s; /* 마우스를 올렸을때 이펙트 시간을 지정 */
}
(2) 아래 항목은 없는 메뉴를 새로 만들건대, 위에서 작성한 코드 아래쪽에 다음과 같이 내용을 추가해줍니다
.article-type-common:hover .thumbnail .img-thumbnail {
border: 8px solid black;
}
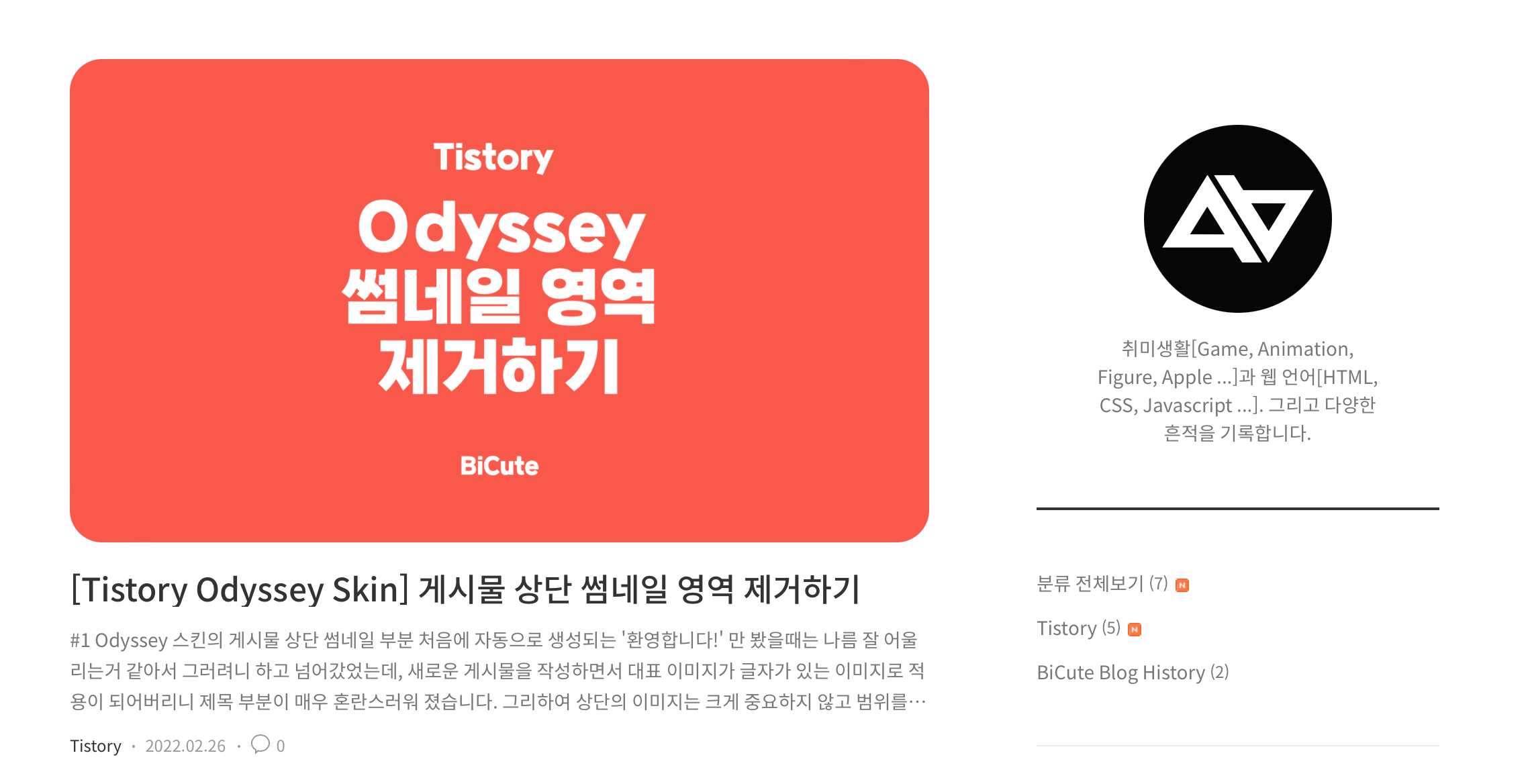
여기까지 작성하였다면 다음과 같이 모서리가 둥글게 되어있고 마우스가 올라가면 검은색 테두리가 스.르.륵. 하며 나타날 것입니다.


추가.
게시물 제목 밑에 밑줄이 생기는게 싫다면 [CSS: 2236~2238] .article-type-common:hover .title { ... }를 다음과 같이 수정합니다.
.article-type-common:hover .title {
text-decoration: none;
}
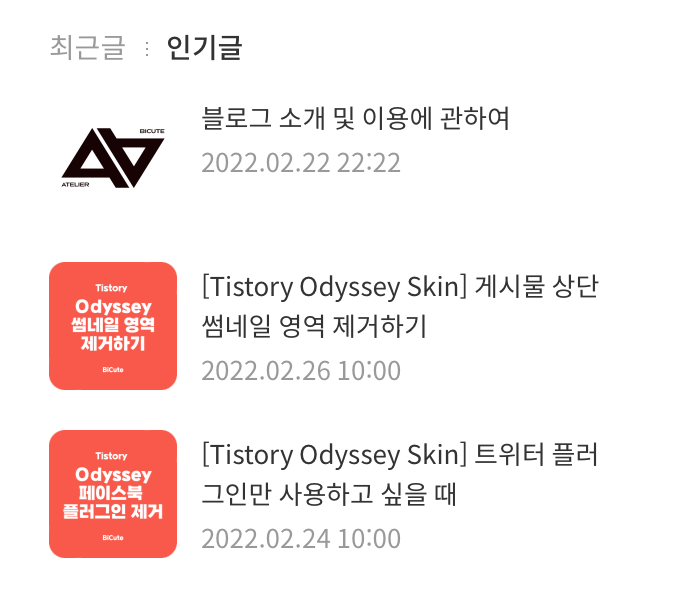
사이드바의 썸네일
자, 이제 다음.
사이드바의 최근 글, 인기글 항목의 썸네일을 둥글게 만들 차례입니다.
(3) [style.css:1761~1767] .area-aside .box-recent .list-recent .thumbnail { ... }을 찾아 코드 한 줄을 추가해줍니다.
.area-aside .box-recent .list-recent .thumbnail {
width: 64px;
height: 64px;
margin: 0 12px 0 0;
background-size: cover;
background-position: 50% 50%;
border-radius: 8px; /* 코드 한줄을 추가해 줍니다 */
}
사이드바의 썸네일도 적용 완료!

위와 같이 마우스 올렸을때 효과를 추가하고 싶다면,
(4) 방금 수정했던 [style.css:1761~1767] .area-aside .box-recent .list-recent .thumbnail { ... }에 코드 한 줄을 더 추가해줍니다.
.area-aside .box-recent .list-recent .thumbnail {
width: 64px;
height: 64px;
margin: 0 12px 0 0;
background-size: cover;
background-position: 50% 50%;
border-radius: 8px;
transition: 0.3s; /* 여기 한줄을 추가해 줍니다 */
}
(5) 마지막으로 적당히 [style.css:1760]정도되는 아무 곳에나 다음의 새로운 속성을 한 줄 생성해 주면 됩니다.
.area-aside .box-recent .list-recent .link-recent:hover .thumbnail {
border: 3px solid black;
}
달력 플러그인 꾸미기
기왕 수정한 김에 하나 더!
(6) 사이드바의 달력 모듈도 둥글게 하고 싶다면,
[style.css:1872~1876] .area-aside .box-calendar .inner-calendar { ... } 안에도 다음 한 줄을 추가해주시면 됩니다.
.area-aside .box-calendar .inner-calendar {
padding: 23px 28px 24px 28px;
border: 1px solid #e8e8e8;
font-size: 13px;
border-radius: 8px; /* 모서리를 둥글게 만들어주는 코드 추가 */
}전 추가로 달력도 블로그의 전체적인 스타일과 통일감을 주기 위해
[style.css:1961~1964] .box-calendar .cal_click { ... }의 속성을 다음과 같이 변경하였습니다.
.box-calendar .cal_click {
font-weight: 700;
color: #180204; /* 이 블로그 포인트 컬러 통일화 */
text-decoration: none; /* 포스팅 날자의 밑줄 제거 */
}
[더 보기]라던가 [관련 사이트] 같은 버튼도 사각형 모양이지만 죄다 둥글게 만들기보단 버튼은 네모난 게 좋아 보여 그대로 두었습니다.
카테고리의 썸네일
추가. 카테고리를 눌렀을때 나오는 작은 썸네일의 경우
[style.css:2408~2413] .article-type- .thumbnail, .article-type-thumbnail .thumbnail { ... }의 속성에 다음과 같이 한 줄 추가해 주면 썸네일의 테두리가 둥글게 변경됩니다.
.article-type- .thumbnail,
.article-type-thumbnail .thumbnail {
width: 160px;
height: 108px;
margin-left: 40px;
border-radius: 8px; /* 이곳에 한줄 추가해 줍니다 */
}
마우스를 올렸을때 썸네일에 검은색 테두리가 나타나는 효과를 추가하고 싶다면 다음 단계를 따라 하시면 됩니다.
대략 [style.css: 2414]정도에 다음의 새로운 속성을 한 줄 추가해줍니다.
.article-type-thumbnail:hover .thumbnail { transition: 0.4s; border: 4px solid black; }
#3 수정 후