
#1 페이스북 트위터 플러그인
Odyssey스킨은 사이드바 위치에 페이스북 트위터 플러그인이 기본으로 설정되어 있으며 사이드바-SNS를 설정하지 않아도 다음과 같이 공백으로 표시된 상태로 페이스북이 활성화되어있습니다.

저의 경우는 트위터는 사용하지만 페이스북은 사용하지 않아서 필요가 없는데, Odyssey스킨은 트위터 타임라인을 등록하더라도 여전히 페이스북이 우선 활성화되어있으며, Twitter 텍스트를 클릭해야 트위터가 활성화됩니다.
이게 여간 불편한 게 아닌데... 저와 동일하게 페이스북은 쓸 일이 없고, 트위터만 사용할 것이라면 아래와 같은 방법으로 해결할 수 있습니다.

#2 수정하기
(1) 스킨 편집에서 HTML 편집을 선택한 후, 다음 부분(style.css:981~997)을 과감하게 삭제(또는 주석 처리) 해 줍니다.

(2) 위 이미지의 style.css:999번 라인에 보이는 다음 코드를 확인합니다.
(위 내용을 삭제하였으니 줄 번호가 style.css:984정도로 이동하였을 것입니다)
<div class="plugin-twitter" style="display: none;">
뒤쪽에 display:none; 이라는 부분을 다음과 같이 display:block; 으로 변경해 줍니다.
<div class="plugin-twitter" style="display: block;">
#3 수정 후
이제 기본적으로 트위터 타임라인이 사이드바에 활성화되었습니다.

#4 기타
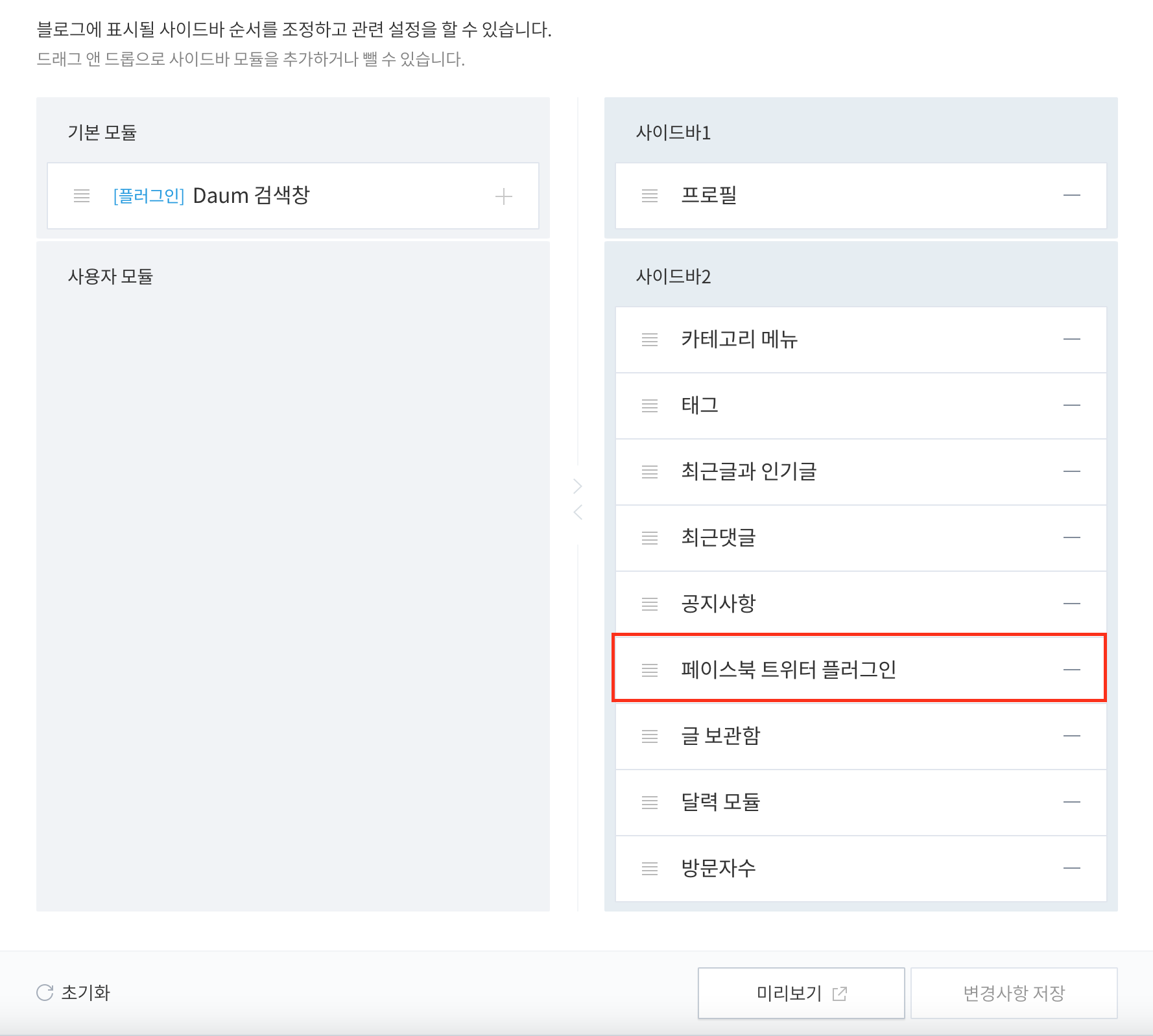
블로그 관리 홈 > 사이드바 항목으로 이동하면 플러그 인의 제목이 여전히 [페이스북 트위터 플러그인]으로 되어있습니다.

이 부분을 수정하고 싶다면 위 HTML 편집에서 style.css:978줄에 있던 다음 주석을 찾아 원하는 이름으로 변경해 주시면 됩니다.
<!-- 페이스북 트위터 플러그인 -->
※ 주의 ※
이 블로그에서 작성하는 스킨 수정 관련 내용은
웹 언어(HTML, CSS, JavaScript)를 전혀 몰라도 따라만 하면 수정할 수 있을 정도로 간단히 설명하고자 합니다.
단, 필요에 따라 수정하여 사용하다 보니 여러 상황에 대하여 검증이 되지 않은 부분이 있을 수 있어 안정성은 책임질 수 없습니다.
항상 스킨을 수정하기 전 백업을 해놓고 언제든지 복구할 수 있도록 준비해놓으시길 바랍니다.
스킨 수정으로 발생하는 어떠한 불상사도 책임을 지지 않습니다.